Как сделать ручное содержание в Ворде
Чем ручное оглавление отличается от автособираемого? Оно автоматом выстраивает и повторяет структуру вашего текста, но названия подзаголовков и номера страниц вы прописываете сами.
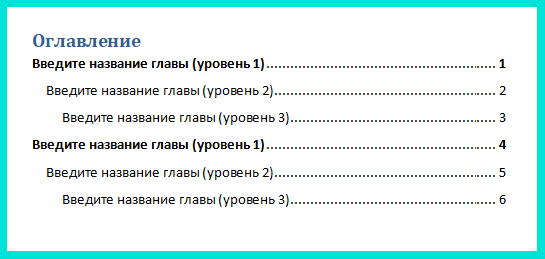
Изначально после вставки появляется вот такой шаблон (обратите внимание, что здесь прописаны два заголовка первого уровня, если это лишнее – удаляем):

Как и при работе с автособираемым оглавлением, при работе с ручным содержанием подзаголовок «Оглавление» появляется сам собой сразу после вставки элемента. Но при желании вы можете удалить его.
Для этого выделяем таблицу и просто удаляем слово «Оглавление». А еще можно заменить его другим словом, то есть после удаления просто прописываете свое название для перечня разделов.
Итак, как сделать страницу оглавления вручную:
- Разбиваем текст на части. Делаем это, как и в случае с созданием автоматического оглавления, через опцию «Стили», то есть выделяем подзаголовки разных уровней.
- Перемещаем курсор в то место, где нам нужно вставить содержание.
- Переходим в раздел «Ссылки», а затем в подраздел «Оглавление» и нажимаем «Ручное оглавление».
- В появившийся макет вставляем названия разделов и номера страниц. Для этого кликаем на каждый из элементов в таблице с содержанием и меняем его. Можно не только переименовать строку, но и полностью удалить ее.
Как удобнее всего заполнять содержание? По очереди копируем каждый из заголовков, возвращаемся к оглавлению и вставляем в нужное место то, что скопировали. Номера страниц смотрим и ставим полностью вручную.
Как обновить и удалить ручное оглавление
Что случится, если вы измените, название подзаголовков или удалите часть текста, допишите что-то, чем поменяете уже установленные номера страниц? В оглавлении ничего не изменится. После каждой даже малейшей правки по тексту вам нужно сверять план и структуру с оглавлением, вносить в него соответствующие изменения.
На мой взгляд, это неудобно: занимает много времени, можно допустить ошибку. Поэтому я рекомендую использовать автоматическое оглавление. Его просто вставить и создать, также просто обновить.
Как удалить ручное оглавление? Заходим в раздел «Ссылки», а затем в раздел «Оглавление» и нажимаем «Удалить оглавление». Здесь все просто.
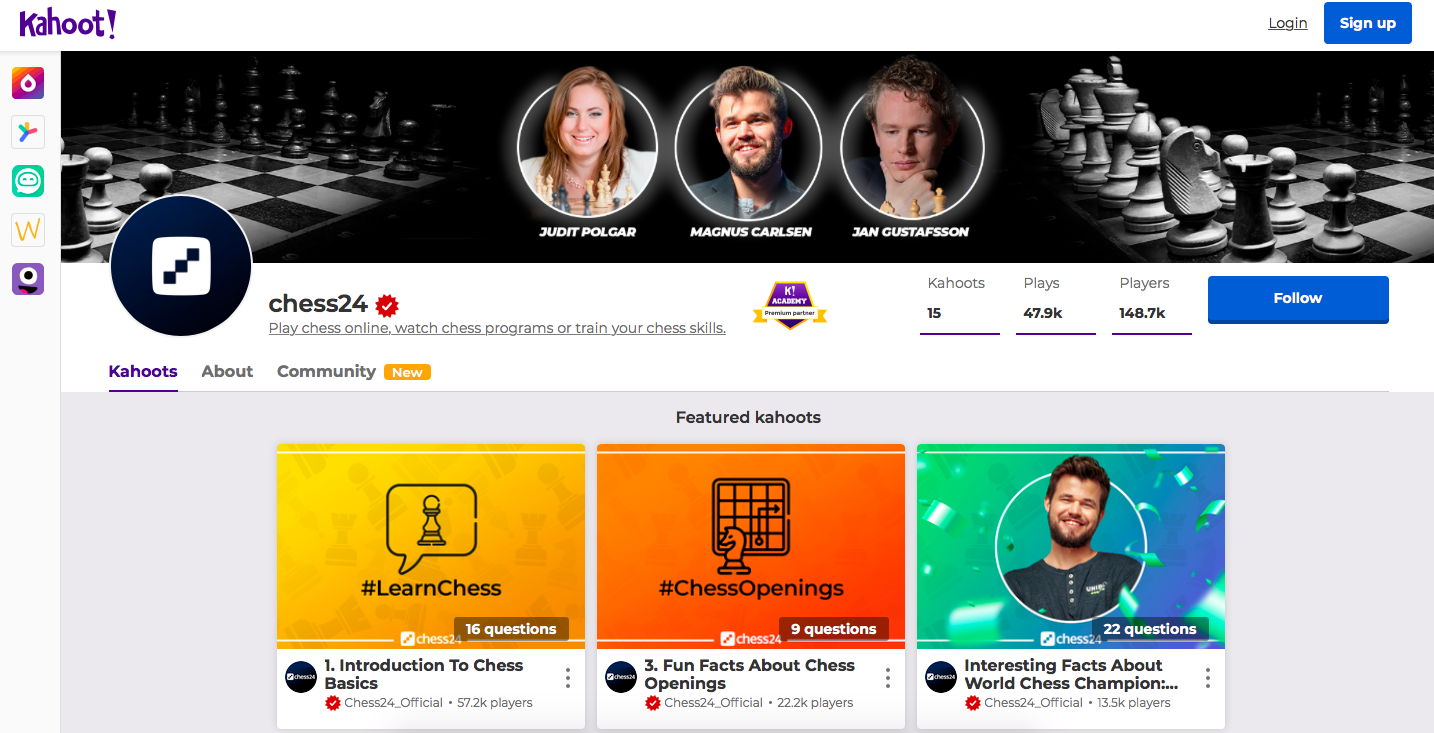
Kahoot!
Kahoot! даёт возможность создавать мини-игры, квесты и опросы, доступные как на десктопных компьютерах, так и на iOS- и Android-устройствах. Кроме того, вы сможете создать страницу бренда с вашими играми, что станет дополнительной точкой взаимодействия с аудиторией.
Сервис предлагает разные режимы взаимодействия с упражнениями, каждый из которых решает собственные задачи. Например, с помощью Practice удобно проектировать итоговые тесты с неограниченным временем на выполнение заданий. В финале даётся возможность проработать ошибки. Есть похожий режим тестирования, но уже на скорость — Test Yourself. А в режиме Flashcards учащийся отвечает на вопрос, не имея перед глазами вариантов ответа.
Для групповых занятий есть возможность создать «комнату», в которую учащийся входит по специальному коду и выполняет задание, соревнуясь с однокурсниками.

Страница Chess24 со всеми созданными на Kahoot! интерактивными материалами. Скриншот: Kahoot!
Дела домашние

Выбросьте лишние вещи
Привычка хранить вещи, которые мы уже не носим и не собираемся носить, объяснима – с вещами иногда не хочется расставаться. Но поверьте, если Вы избавитесь от всего, что не носите, у Вас освободится много свободного места и Вы меньше времени будете тратить на вопрос: «что сегодня надеть?».
Постоянные места
Вещи в доме любят теряться – это нормально. Но иногда потерянная вещь нужна срочно, а найти её не удается
Решите эту проблему раз и навсегда – придумайте для каждой важной вещи свое место. И возвращайте её каждый раз на это место
Наводите порядок
Чем дольше не наводишь порядок, тем меньше хочется это делать. Поэтому привычка наводить порядок должна стать регулярной – минимум, раз в неделю.
Мойте посуду сразу после еды
Гораздо проще мыть кружки и тарелки сразу после еды. Эта привычка полезна не только с точки зрения порядка, но и экономии. Ведь сразу после еды посуда отмывается быстрее, а значит и воды тратится меньше.
Стремитесь к минимализму
Не разводите в своем доме музей. Пусть вещей у Вас будет по минимуму. Только самых важных. Стремитесь жить в соответствии с принципом: «счастлив не тот, кто многое имеет, а тот – кто нуждается в меньшем».
Создание макета сайта: что стоит запомнить
Макет — это полноценная модель будущего сайта. Он нужен, чтобы скоординировать работу дизайнера, верстальщика и программиста, а также наглядно показывать заказчику ход работы.
Создание макета идет по следующим этапам:
- Техзадание
- Отрисовка блочной схемы — прототипа
- Подбор цветов
- Подбор шрифтов
- Отрисовка макета
- Гайд по макету для верстальщика
Каких ошибок стоит избегать, чтобы макет сайта получился красивым и его было легко сверстать:
- Несочетающиеся цвета или шрифты.
- Избыток цветов, шрифтов, элементов.
- Отсутствие мобильной версии сайта.
- Беспорядок в слоях — в названиях, группировке.
- Наличие эффектов прозрачности и наложения.
- Несоблюдение модульной сетки.
- Рандомные размеры отступов, особенно дробные.
- Изображения и шрифты не приложены к макету отдельными файлами.
Определитесь с типом сайта
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.

Яркий пример Landing Page — вся основная информация на одной странице
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
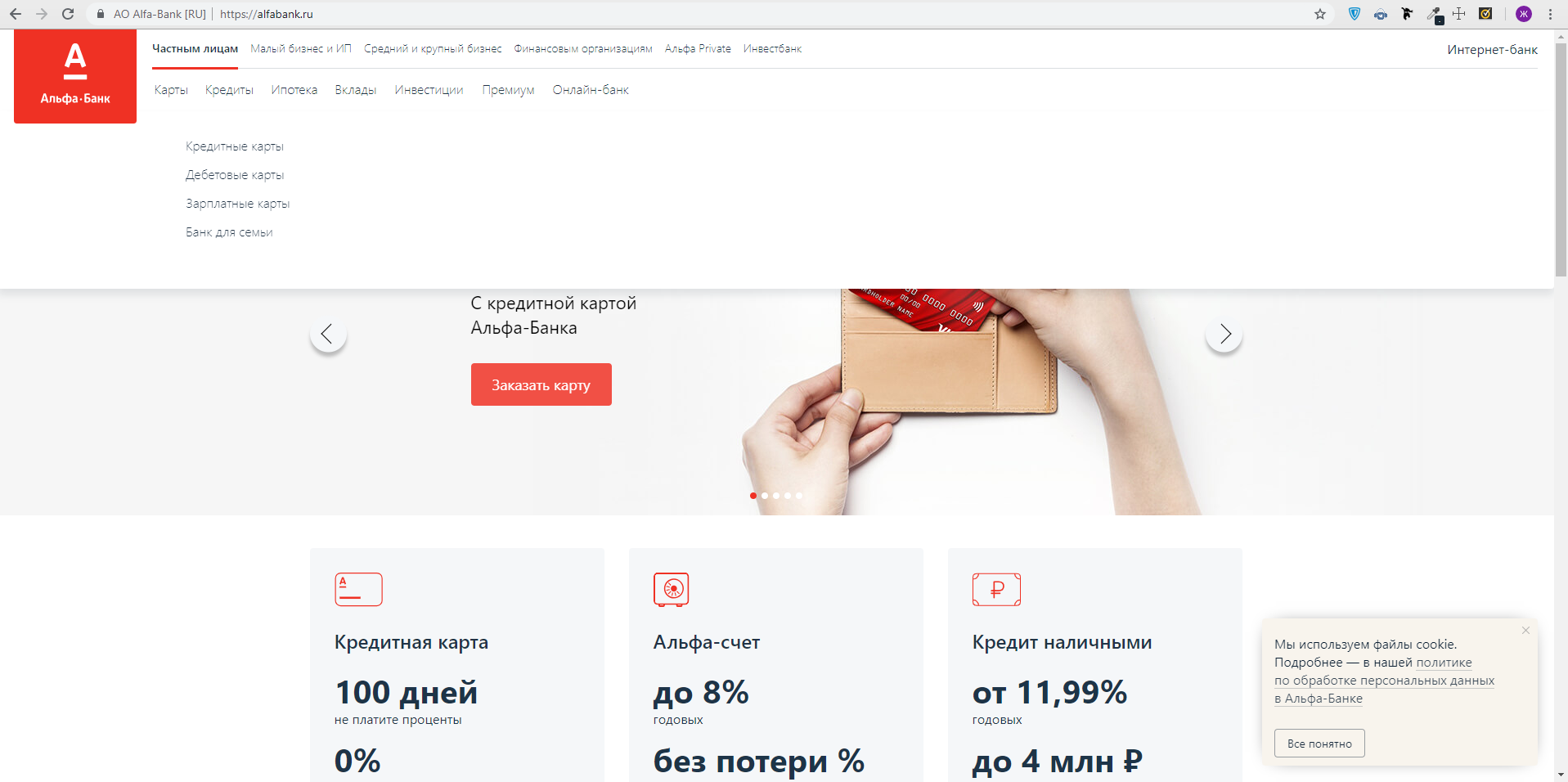
Сайты банков — классический пример корпоративных сайтов

Сайты банков — классический пример корпоративных сайтов
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Почему так сложно принять решение
Для начала предлагаю разобраться в причинах, из-за которых нам порой так непросто даются важные или даже незначительные решения.
Как мы действуем в те моменты, когда нам нужно что-то выбрать:
- начинаем бесконечно прокручивать в голове различные сценарии, доводя себя до изнеможения и порой преувеличивая масштабы последствий;
- пускаем все на самотек в надежде, что все как-то само собой разрешится, и в результате теряем возможности;
- мечемся от одного варианта к другому, пытаясь ухватить все и сразу.
Посмотрим, что влияет на подобные муки выбора.
Страхи
В зависимости от конкретной сферы, в которой предстоит сделать выбор, страхи могут быть следующими:
- остаться в одиночестве, быть отвергнутым;
- подвергнуться критике;
- взять ответственность на себя;
- покинуть зону комфорта;
- выразить свою точку зрения и пр.
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
Когда наши страхи управляют нами, принимать решения действительно становится сложно. Человек боится брать ответственность за последствия своего выбора и принимает позицию страуса, который закапывает голову в песок при любой опасности.
Привычка драматизировать
Если во всем видеть сплошной негатив, то можно долго метаться между возможными вариантами, считая каждый из них недостаточно удачным и перспективным.
Избыточное число вариантов
Это только кажется, что большой ассортимент упрощает выбор. На самом деле чем больше альтернатив мы имеем, тем сложнее нам определиться.
Мнение социума
Если человек при принятии решений всегда в первую очередь думает о том, что скажут люди и как они после этого будут относиться, выбор никогда не будет легким и, главное, правильным.
Нужно всегда помнить, что люди будут обсуждать вас в любом случае, какое бы вы решение ни приняли. Быть непонятым социумом не так страшно, как прожить не свою жизнь.
Может быть интересно! Читайте нашу статью о том, как научиться говорить “нет”.
Навязанные стереотипы
Это из серии “скромность украшает”, “будь как все”, “мужчина должен”, “кто старше, тот умнее”, “честный не может быть богатым” и т. п. Все это шаблоны, которые не позволяют мыслить шире и видеть большие горизонты.
В искусстве жить нет правильного и неправильного. Есть “твое” и “не твое”.
Незнание собственных желаний и потребностей
В детстве за нас часто принимали решения родители: в какую секцию ходить, с кем дружить, какую одежду носить и т. п. Кто-то вырастает и учится делать выбор самостоятельно, а кто-то остается в инфантильной позиции и предпочитает, чтобы решения по-прежнему принимал кто-то другой.
Неудачный опыт в прошлом
Если в прошлом вы часто ошибались и принятые вами решения приводили не к тем последствиям, которых вы ожидали, это вовсе не повод отказываться от новых попыток. Не ошибается тот, кто ничего не делает. Когда ребенок учится ходить, он падает сотни раз, но ему и в голову не приходит, что нужно оставить это гиблое дело, перестать принимать решения и проводить новые эксперименты.
Приложения для телефона
В отличие от сайтов, в приложениях для айфона или андроида может быть более широкий функционал. Вот несколько полезных приложений, которые могут вам пригодиться.
Ig Fonts и Cool FontsЦена: бесплатно (с рекламой).Скачать: Google Play | App Store.
Простой сервис по подбору шрифтов. Принцип работы точно такой же, как и на бесплатных сайтах: вводим текст, получаем варианты, выбираем нужный и копируем к себе. Можно использовать потом для шапки профиля или как шрифт для постов в Инстаграме.
Простое приложение, где нет ничего лишнего
Fonts ArtЦена: бесплатно (ограниченный функционал), 699 рублей – полный пожизненный доступ.Скачать: Google Play | App Store.
Через приложение Fonts Art можно установить виртуальную клавиатуру на телефон и сразу писать красивым шрифтом без шагов «копировать-вставить» с сайтов и приложений. При запуске перед вами появится готовая инструкция по установке
Но я бы посоветовал пользоваться дополнением осторожно: лучше не вводить через такую клавиатуру пароли и номера банковских карт
В бесплатной версии Fonts Art функционал небольшой, а часть шрифтов для букв можно получить только после просмотра рекламы. Зато набор иконок и вариантов огромен, но есть недостаток: программа не поддерживает кириллицу. Также здесь можно сделать обложки для хайлайтс, поменять иконки для приложений на телефоне, создать в специальном редакторе сторис и посты.
Пользоваться такой клавиатурой удобно, жаль, что русского языка нет
FontgramЦена: бесплатно (есть реклама).Скачать: Google Play.
Fontgram – приложение, которое заточено только под работу с текстом. Здесь можно не только выбрать другой шрифт для Инстаграма, но и оформить его в стиле глитч- или текст-арта. Бонусом: инструменты для копирования слов, создание фраз из разных шрифтов и так далее.
Большинство шрифтов, к сожалению, не поддерживают кириллицу
TextЦена: бесплатно (ограниченный функционал).Скачать: Google Play | App Store.
Графический редактор, в котором можно добавлять надписи на фотографии или делать красивый шрифт для сторис в Инстаграме. Функционал широкий: есть стикеры, готовые фразы, шрифты, фоны, коллажи. Удобная фишка: редактор позволяет работать со слоями, как в Фотошопе. Поддерживает русскую раскладку.
Приложение позволяет делать стильные обложки для постов
PostmeЦена: от 249 рублей в месяц.Скачать: Google Play | App Store.
Postme – сервис по созданию черновиков постов и их визуальной выкладке в ленте Инстаграма. В редакторе постов можно добавлять красивые шрифты для букв сразу в текст, а потом постить в свой аккаунт. Правда, приложение платное, зато поддерживает не только английские, но и красивые русские буквы.
Большинство функций в приложении – платные
InStoryЦена: бесплатно (базовый функционал), полный доступ – от 349 рублей в год.Скачать: Google Play | App Store.
Редактор сторис с широким набором функций и готовыми шаблонами на любой случай. Здесь можно рисовать целые текстовые блоки разными шрифтами, менять их цвет и размер. Есть возможность работать с самим оформлением Историй: менять фоны, изображения, добавлять эффекты.
В приложении много шаблонов, которые пригодятся всем, кто постит в сторис текст
SnapseedЦена: бесплатно, без рекламы.Скачать: Google Play | App Store.
Бесплатный профессиональный редактор от Google c огромным количеством возможностей по настройки фото: яркость, экспозиция, эффекты, фоны. Плюс можно настроить шрифт под себя и наложить его на картинку.
В Snapseed самый большой набор инструментов по обработке фоток и созданию шрифтов. И все это – бесплатно
Как распечатать фотографию для документов
Если вы решили распечатать фото самостоятельно, то не забудьте, по крайней мере, посмотреть, как изображение было отредактировано, чтобы оно было биометрическим (соответствовало всем требованиям). В крайнем случае, сделайте снимок экрана, чтобы сравнить пример на Госуслугах с вашим фото. Затем откройте свою фотографию в обработчике, например, Gimp, Photoshop или даже Paint, и обрежьте ее, как требуют документы.
Обязательно сохраните изображение в самом высоком качестве, которое вам доступно
Если вам придется дополнительно его обрабатывать или обрезать, важно, чтобы размер файла не уменьшился до фактического размера фотографии для паспорта/другого документа. Иначе это приведет к очень высокой потере качества изображения при печати, и на вашей фотографии будет много цифрового шума
У вас есть несколько способов распечатать фотографию для паспорта: это можно сделать даже дома, если есть качественная фотобумага и, конечно же, принтер с цветными картриджами.
Если вы не против заплатить за эту работу, то можете заказать готовые фотографии на одном из сайтов для их обработки или ближайшем копицентре.
- Топ-7 лучших ТВ-приставок на Android: сделайте ваш телевизор умным
- Интернет тарифы для модема: сравниваем предложения операторов
Шаг 6: Изменение цвета в определенные моменты времени
Сначала добавим два порога, которые будут указывать, когда нужно добавить цвета для каждого из состояний. Начинаем с зеленого, затем переходим к оранжевому (в качестве предупреждения), а затем к красному, когда время почти истекло.
// Оповещение на 10 секунде
const WARNING_THRESHOLD = 10;
// Предупреждение на 5 секунде
const ALERT_THRESHOLD = 5;
const COLOR_CODES = {
info: {
color: "green"
},
warning: {
color: "orange",
threshold: WARNING_THRESHOLD
},
alert: {
color: "red",
threshold: ALERT_THRESHOLD
}
};
Теперь создадим метод, который будет отвечать за проверку превышения установленного порога и изменение цвета.
function setRemainingPathColor(timeLeft) {
const { alert, warning, info } = COLOR_CODES;
// Если оставшееся время меньше или равно 5, удаляем класс "warning" и применяем класс "alert".
if (timeLeft <= alert.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(warning.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(alert.color);
// Если оставшееся время меньше или равно 10, удаляем базовый цвет и применяем класс "warning".
} else if (timeLeft <= warning.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(info.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(warning.color);
}
}
Мы удаляем один класс CSS, когда таймер обратного отсчета достигает определенной точки, и добавляем вместо него другой. Объявим эти классы.
.base-timer__path-remaining.green {
color: rgb(65, 184, 131);
}
.base-timer__path-remaining.orange {
color: orange;
}
.base-timer__path-remaining.red {
color: red;
}
Все готово. Ниже приводится полная демо-версия:
Как сделать мелкие кудри с помощью палочек
А вот еще один пример, как сделать мелкие кудряшки подручными средствами, если у вас нет тонкой плойки.
Возьмите деревянную палочку или карандаш.
Накрутив прядь на палочку, обработайте ее утюжком по всей поверхности.
Но не передерживайте термоприбор.
Таким способом можно накрутить всю голову, постепенно отделяя нужные пряди и фиксируя основную массу волос заколками.
Вот что у вас должно получиться.
Получившиеся мелкие кудряшки можно оставить так или разобрать пальцами.
В таком случае завитки получатся более естественными и пушистыми.
И да, не забудьте зафиксировать прическу лаком, чтобы она держалась дольше.
Допустим, подойдет легкий лак для укладки TRESemmé Repair and Protect.
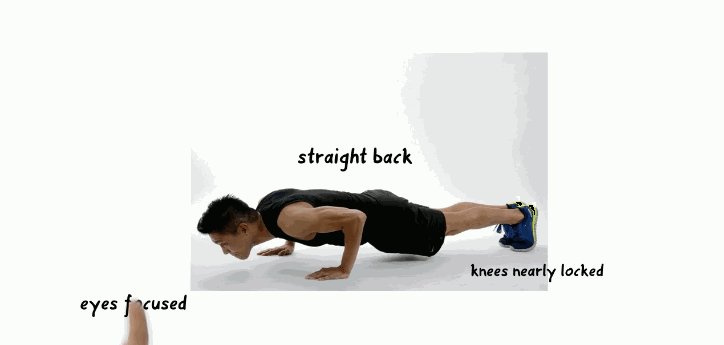
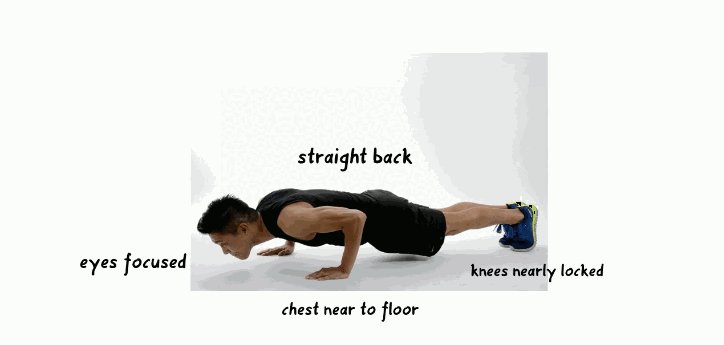
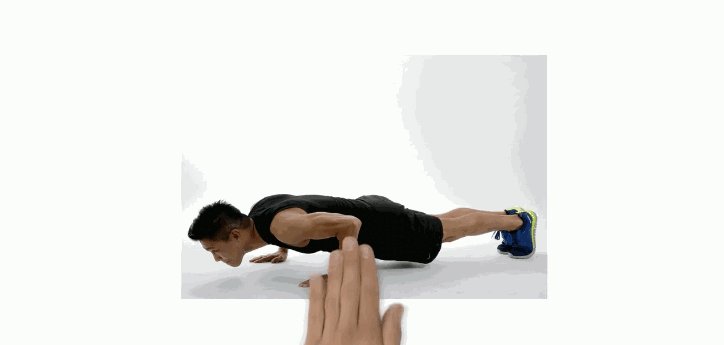
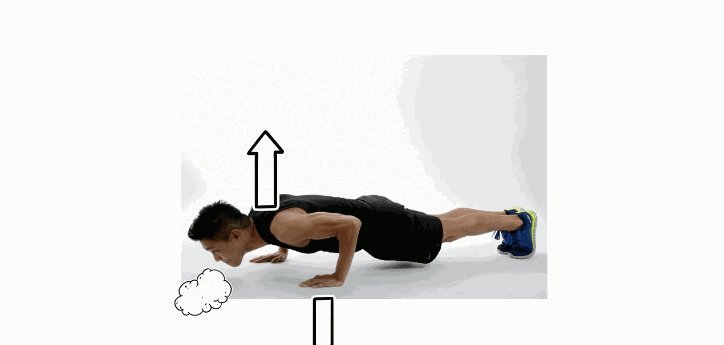
9. «Мелкий бес» с помощью коктейльных трубочек
Частые завитки без термообработки можно сделать, если у вас есть обычные пластиковые трубочки для коктейлей. Они достаточно легкие и как раз имеют нужный диаметр. Обработайте чуть влажные волосы муссом, накрутите их на трубочки, фиксируя сверху и снизу тонкими резинками. Через несколько часов кудряшки схватятся!
10. Очень мелкие кудри методом гофрирования
Если у вас есть специальный прибор для гофрирования, то прически с ним — прекрасная замена обычным мелким завиткам. Пряди получаются такими же мягкими и пушистыми.
Как мелкие кудряшки, только лучше.
Ваша прическа и мелкие кудри
Иногда прическа мелкие кудри не нуждается в дополнениях, но разнообразить подобную укладку можно всегда.
Например, мелкие кудри можно заколоть наверх, чтобы они ниспадали на лоб. Credit: Rex by Shutterstock
Собранные прически вроде высокого хвоста с мелкими завитками тоже выглядят стильно. С мелкими кудрями красиво выглядят полураспущенные укладки, к примеру, в стиле бохо.
Почему бы не добавить цветок в полусобранную фестивальную прическу? Credit: Rex by Shutterstock
А еще мелкие пушистые кудри — прекрасная основа для разнообразных плетений.
На тонких волосах две косички могут смотреться пышнее, если предварительно завить пряди.
Как сделать похожие косички-жгуты, смотрите в видео MakeUpKaty, снятом специально для YouTube-канала All Things Hair Russia:
Часто задаваемые вопросы по разработке и созданию сайтов
Начинающие разработчики сайтов часто задают схожие вопросы, и вот самые животрепещущие из них:
Вопрос №1. Как найти надежных и опытных исполнителей?
Чтобы найти грамотных копирайтеров, дизайнеров, верстальщиков и программистов, необходимо изучать их портфолио, читать уже существующие отзывы, читать их блоги, если такие есть. Рекомендуем биржи фрилансеров: Advego TextSale eTXT Work-Zilla KWork
Хорошо, если исполнитель официально зарегистрирован в качестве ООО или открыл ИП. Это дает определенные гарантии.
Вопрос №2. Где можно научиться профессиональному созданию сайтов?
К услугам начинающим сайтостроителям предлагаются курсы, которые найдутся в каждом крупном городе. Впрочем, технологии постоянно дорабатываются и улучшаются, меняются правила SEO-оптимизации, поэтому в конечном счете многие вещи придется изучать самостоятельно.
Вопрос №3. Можно ли научиться создавать сайты бесплатно?
В интернете полно бесплатных обучающих курсов, которые дают вполне конкретные знания. Но есть еще вариант покупки готового сайта на бирже покупки-продажи сайтов Telderi
Начать лучше всего с HTML и CSS. Затем можно перейти к программированию или испытать свои силы при использовании CMS. Пригодятся и навыки в компьютерной графике.
Вопрос №4. Какого заработка можно достичь при создании сайтов?
Размер заработка на разработке сайтов не ограничен, а потому может составлять даже 10000$ в месяц. В конечном итоге все зависит от опыта, таланта, репутации и наличия заказов.
Зная, как создаются сайты, можно зарабатывать различными путями: на рекламе с собственных ресурсов, на продаже сайтов, на заказах на разработку новых проектов. Можно предлагать услуги SEO-оптимизации, которые тоже ценятся.
Публикуем сайт
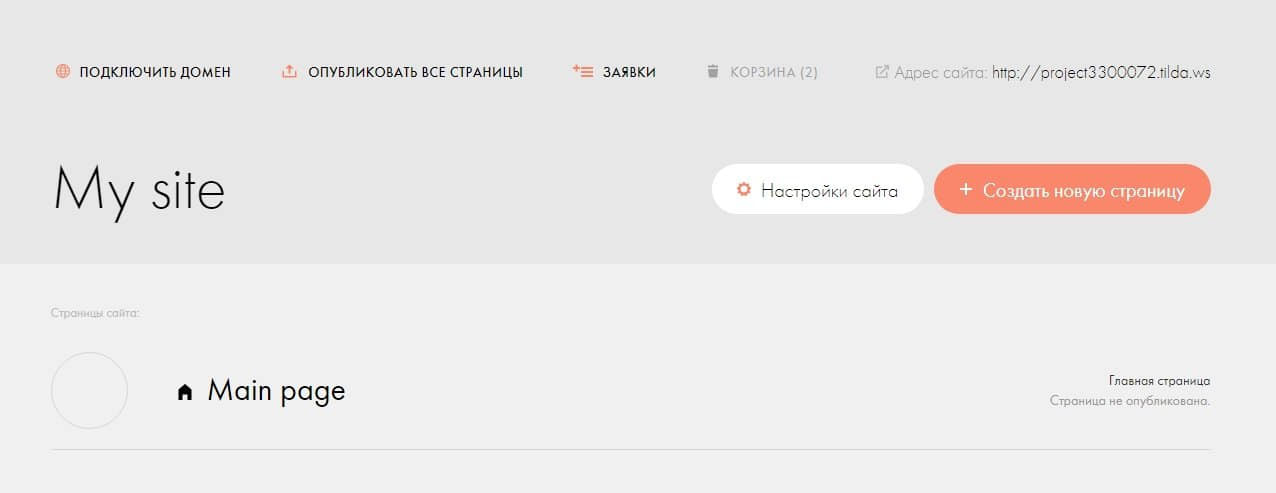
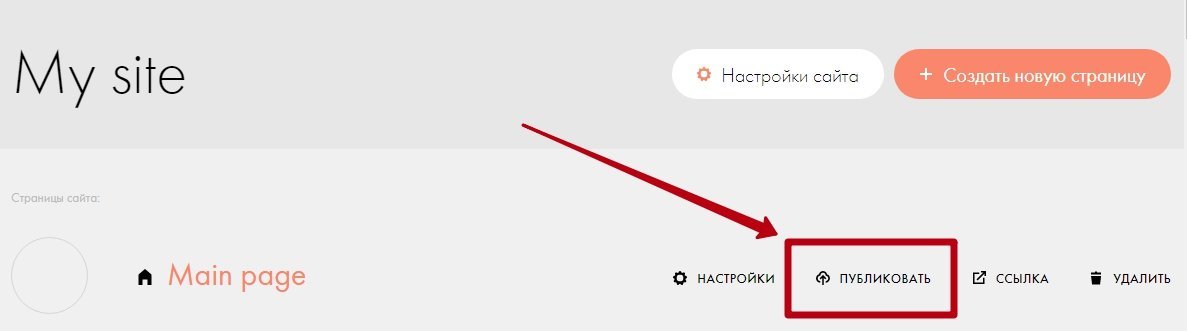
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
Переходим в настройки сайта.

Кнопка «Настройки сайта»
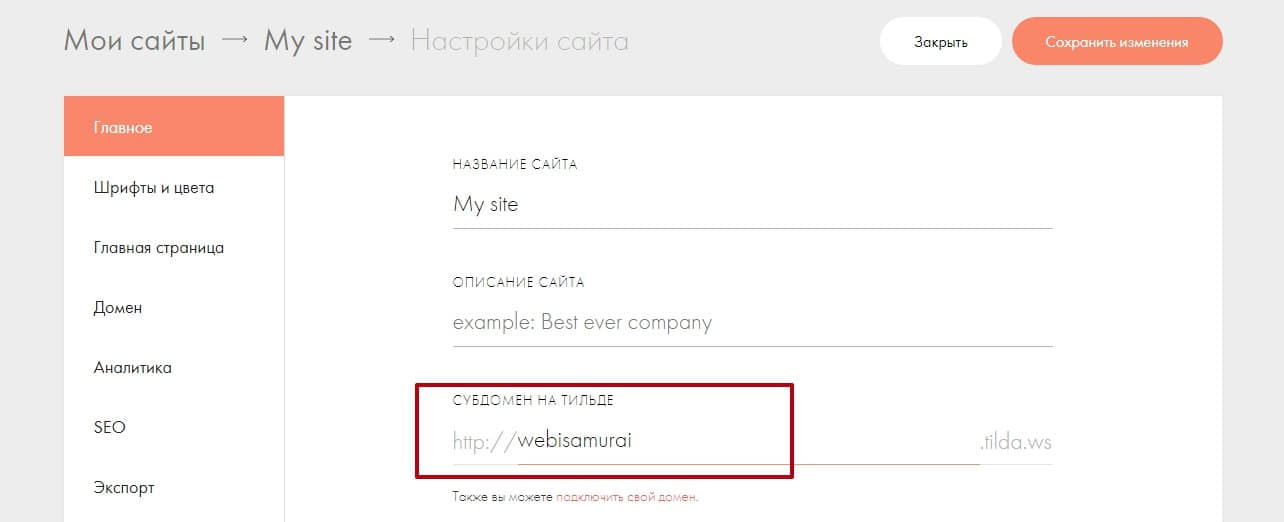
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
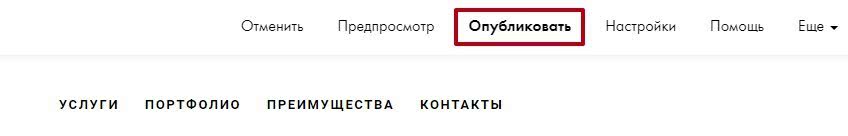
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
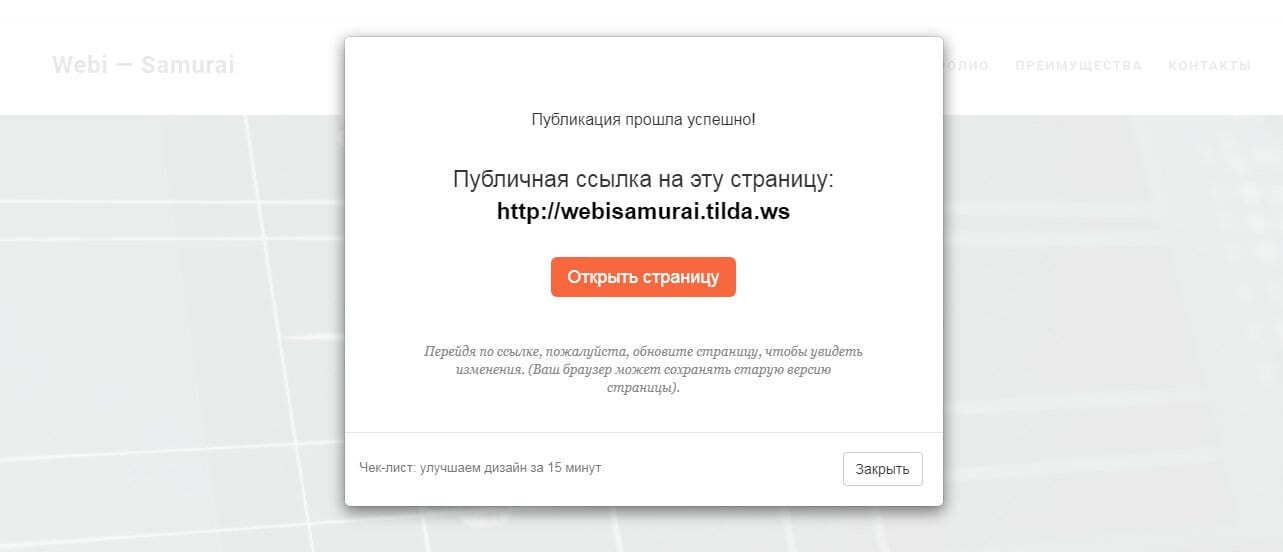
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
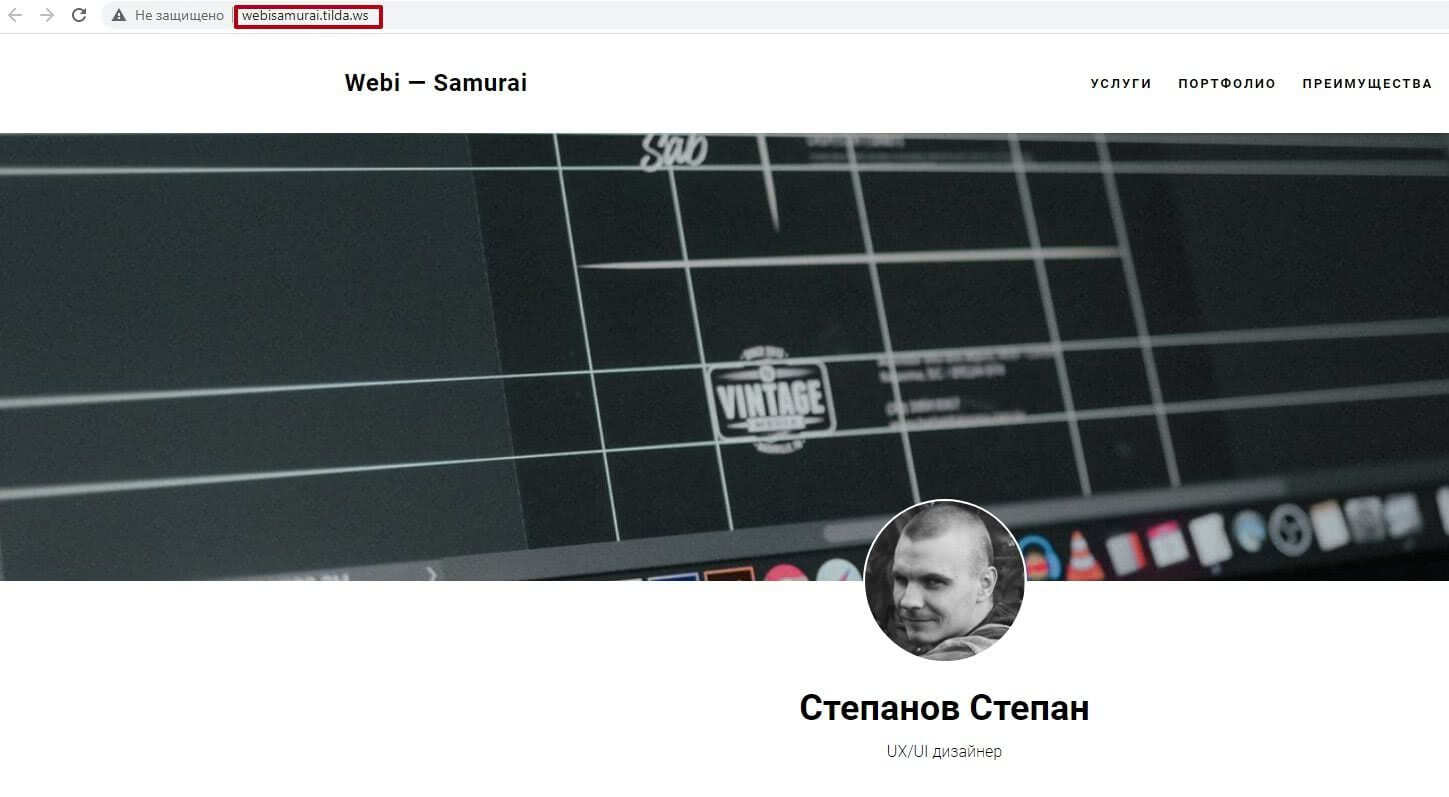
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Как избежать ошибок при подготовке
Оставьте только самые необходимые слайды
Если их будет слишком много, внимание слушателей будет перегружено, они едва ли запомнят все
То же самое относится и к содержимому слайдов: лучше оставить лишь ключевые мысли или идеи, сопроводив их яркой и запоминающейся иллюстрацией
Стоит избегать длинного текста, так как аудитория переключается на чтение и перестает уделять внимание докладчику
Размер шрифта рекомендуется выставить 30 или больше, чтобы все могли легко его разобрать.
Если нужно обязательно упомянуть какие-то факты, то лучше использовать заметки к слайдам. В PowerPoint открыть их можно из нижней части экрана.
Наконец, проверьте презентацию на ошибки – фактические, логические, орфографические. Все они снижают доверие к докладчику.
С чего нужно начинать работу над созданием сайтов
Безусловно, создание своего первого сайта это очень важный процесс, но с другой стороны – это только один из этапов на пути к заработку
Чтобы потом не столкнуться с разочарованием, то прежде, чем перейти непосредственно к разработке веб-ресурса, важно понять, зачем вам сайт вообще
Вот вам 3 конкретные шага, обязательных к исполнению ещё до начала создания сайта.
Шаг 1. Продумать идею
Не важно, какой направленности будет сайт, хоть это новостной сервис или лендинг, если идея окажется провальной, то и сайт будет таким же. Любой бизнес начинается с постановки идеи, если она интересна вам и пользователям, а так же является полезной, то успех гарантирован
Иначе вы просто очень быстро потеряете интерес, мотивацию и денежные средства.
Вам нужно следующее.
- Грамотное позиционироваться. Продумайте КТО вы (как себя представить), ЧТО вы хотите донести (тематика, ценность) и КОМУ (определить свою целевую аудиторию).
- Отстоится от конкурентов. Проанализируйте своих конкурентов и подумайте, как сделать лучше.
Определите нишу вашего сайта, другими словами выберите тему, под которую и будет заточен весь сайт, как и визуально, так и в плане контента. Так же стоит подумать и над бюджетом, сколько вы готовы потратить на старт, дальнейшую поддержку и продвижение проекта. Но об этом мы в подробностях поговорим ниже.
Если бизнес уже существует, а сайт создаётся как дополнение к нему – то общая идея у вас уже есть, нужно только правильно донести её через сайт пользователям.
Шаг 2. Прописать цели
Любой сайт нужен для чего-то. Ваш сайт, даже еще в состоянии проектирования, не является исключением. Существует общий концепт:
Ну и самое важное, это подумать над этим список и дополнить его, опираясь на вашу первоначальную задумку, чтобы составить основополагающий план для создания ваших первых страниц. Шаг 3
Выбрать правильное название сайта
Шаг 3. Выбрать правильное название сайта
Когда идея продуманна вдоль и поперек, то наступает не менее важный шаг – придумать название. Желательно чтобы его было легко запомнить, и оно было уникальным. Напомню, что тематика сайта должна быть близкой, а еще лучше, если вы в ней как рыба в воде, и готовы еще долгое время работать в этом направлении.
Шаг 5. Анимация кольца прогресса
Посмотрим, как будет выглядеть кольцо с различными значениями stroke-dasharray.
Свойство stroke-dasharray делит оставшееся кольцо времени на отрезки равной длины. Это происходит, когда мы задаем stroke-dasharray число от 0 до 9.
Посмотрим, как это свойство будет себя вести, если передать ему два значения: 10 и 30.
stroke-dasharray: 10 30
Это устанавливает длину первой секции (оставшегося времени) на 10, а второй секции (прошедшего времени) – на 30. Мы можем использовать это в нашем таймере обратного отсчета.
Нужно, чтобы кольцо покрыло всю окружность. То есть, оставшееся время равно длине окружности кольца.
Вычислить длину дуги можно по следующей формуле:
Length = 2πr = 2 * π * 45 = 282,6
Это значение используется при первоначальном наложении кольца.
stroke-dasharray: 283 283
Первое значение в массиве – это оставшееся время, а второе – прошедшее. Теперь нам нужно манипулировать первым значением. Вот что произойдет, когда изменяется первое значение.
Создадим метод для подсчета оставшейся доли начального времени. Еще один – для вычисления значения stroke-dasharray и обновление элемента <path>, представляющего оставшееся время.
// Делим оставшееся время на определенный временной лимит
function calculateTimeFraction() {
return timeLeft / TIME_LIMIT;
}
// Обновляем значение свойства dasharray, начиная с 283
function setCircleDasharray() {
const circleDasharray = `${(
calculateTimeFraction() * FULL_DASH_ARRAY
).toFixed(0)} 283`;
document
.getElementById("base-timer-path-remaining")
.setAttribute("stroke-dasharray", circleDasharray);
}
Также необходимо обновлять контур каждую секунду. Для этого вызовем метод setCircleDasharray внутри timerInterval.
function startTimer() {
timerInterval = setInterval(() => {
timePassed = timePassed += 1;
timeLeft = TIME_LIMIT - timePassed;
document.getElementById("base-timer-label").innerHTML = formatTime(timeLeft);
setCircleDasharray();
}, 1000);
}
Но анимация отстает на 1 секунду. Когда мы достигаем 0, все еще виден кусочек кольца.
Эту проблему можно решить, постепенно уменьшая длину кольца во время обратного отсчета в методе calculateTimeFraction.
function calculateTimeFraction() {
const rawTimeFraction = timeLeft / TIME_LIMIT;
return rawTimeFraction - (1 / TIME_LIMIT) * (1 - rawTimeFraction);
}
Simpleshow
Чтобы объяснить сложную тему, просто лекции или презентации бывает недостаточно. Проиллюстрировать и нагляднее представить учебный материал помогут визуальные элементы.
Видео создаётся за несколько шагов. Сначала необходимо выбрать шаблон, который лучше всего подходит для вашей истории. Затем — заполнить анкету и, отвечая на вопросы-подсказки, создать сценарий ролика. После вы сможете выбрать подходящие для оформления визуальные элементы и посмотреть получившийся результат. Кроме того, можно добавить музыку и выбрать голос, который будет произносить закадровый текст.

Ролик с объяснением, как выполнять упражнение во время тренировки. Видео: Simpleshow / Skillbox
Как создать и назвать сайт на платформе Google
- Откройте новую версию Google Сайтов на компьютере.
- Выберите шаблон под надписью «Создать сайт».
- Введите название сайта в левом верхнем углу экрана и нажмите клавишу Ввод.
- Добавьте контент.
- В правом верхнем углу нажмите Опубликовать.
Совет. Вы можете создать сайт самостоятельно или сэкономить время, воспользовавшись шаблоном.
Как изменить название сайта
- Откройте новую версию Google Сайтов на компьютере.
- Найдите нужный сайт.
- Нажмите на значок «Ещё» Переименовать.
- Введите название и нажмите ОК.
Как добавить название
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите кнопкой мыши в левом верхнем углу экрана.
- Введите название сайта.
- Нажмите клавишу Ввод.
Как создать копию сайта
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Создать копию сайта.
- Заполните поле «Название файла».
- Чтобы поменять местоположение сайта, выберите Изменить.
- Нажмите ОК.
Примечание. Если сайт большой, не исключено, что скопировать его не получится.
Вы можете изменить URL сайта или повторно использовать принадлежащий вам URL.
Как изменить URL сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите нужный URL.
- Нажмите Сохранить.
Как повторно использовать принадлежащий вам URL
Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените URL старого сайта, а затем присвойте адрес новому.
Шаг 1. Измените адрес существующего сайта
- Откройте сайт с нужным URL в новой версии Google Сайтов на компьютере.
- Рядом с кнопкой «Опубликовать» в правом верхнем углу экрана нажмите на стрелку вниз Настройки публикации.
- В поле «Веб-адрес» введите новый URL.
- Нажмите Сохранить.
Шаг 2. Используйте адрес для другого сайта
- Откройте сайт, для которого нужен URL.
- В правом верхнем углу экрана нажмите Опубликовать.
- В поле «Веб-адрес» введите URL.
- Нажмите Опубликовать. После этого URL будет связан с новым сайтом.
Примечание. Если вы хотите повторно использовать принадлежащий вам URL, то можете окончательно удалить уже существующий сайт, а затем присвоить его URL новому сайту. Подробнее о том, как удалить сайт навсегда…
Классический интерфейс Google Сайтов
Примечание. Этот раздел посвящен классической версии Google Сайтов.
Как изменить веб-адрес сайта
Изменить веб-адрес нельзя. Вы можете создать копию сайта и опубликовать ее по новому веб-адресу.
Примечание. Копировать можно только те сайты, которые принадлежат вам.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Ещё» Управление сайтом.
- Выберите Копировать этот сайт.
- Укажите название в соответствующем разделе.
- Нажмите Копировать в верхней части экрана.
- При желании вы можете удалить старый сайт.
Шаг 7. Ищем фото и видео для веб-ресурса
Вы можете также воспользоваться услугами фрилансера, который создаст уникальную иллюстрацию или же самостоятельно найти картинки для веб-ресурса.
Найти фрилансера можно здесь:
- Fl.ru
- Freelance.ru
- Freelancehunt.com
- Weblancer.net
- Kwork.ru
Также мы отобрали несколько фото и видеостоков, правила которых разрешают бесплатно использовать изображений в коммерческих и некоммерческих целях.
Бесплатные стоки с фотографиями:
- Pixabay
- Free Stock Images
- Unsplash
- Gratisography
- Pexels
- StockSnap
- SplitShire
- ISO Republic
- Snapwire Snaps
- Kaboompics
- Picography
- FOCA Stock
Также обратите внимание на сайты с иллюстрациями:
- Open Doodles
- unDraw
- ManyPixels
- Drawkit
- Humaaans
- Smash Illustrations
И несколько бесплатных видеостоков:
- Pexels
- Videvo
- Life of Vids
- Videoblocks
- Vimeo
- Pixabay
- Videezy
- Mixkit
- Coverr
Как сделать фото для документов
Будь то загранпаспорт, водительские права или иное удостоверение личности, при оформлении документов понадобится ваша фотография. Вы можете либо обратиться к фотографу, либо просто сделать такой снимок самостоятельно. Разбираемся, как сделать такое изображение с помощью доступных всем средств.
Нейтральный фон: если у вас белый шкаф для одежды, то он может служить фоном. Если нет, то будет достаточно простой белой стены — можете закрепить на ней простынь или светлое покрывало, если сама по себе стена с узорами. Убедитесь, что на заднем плане нет ничего, что могло бы отвлечь от основного изображения на фотографии, так как это недопустимо.
Камера: в наши дни вы уже можете получить очень хорошие изображения с помощью камеры смартфона. Кроме того, можно взять напрокат цифровую или зеркальную камеру у друзей или в фотомагазине. Чаще всего плата за один день не очень высока.
Биометрия: на сайте gosuslugi.ru можно узнать требования к фотографиям для оформления заявлений на получение российского паспорта и загранпаспорта, а также других документов.
Освещение: обязательно необходимо обеспечить достаточное освещение, потому что нет ничего более непрофессионального, чем слишком темная или пересвеченная (переэкспонированная) фотография. Если вы фотографируете вечером, придется использовать либо софтбоксы, либо лампы.
Правила: придерживайтесь правил, указанных на сайте Госуслуг. Обычно изображение должно иметь размеры 3,5 х 4,5 см, быть достаточно освещенным, иметь нейтральный фон и хорошее качество. Выражение лица должно быть нейтральным, голову без головного убора необходимо держать прямо, глаза должны быть открыты.
Редактирование: на специальных сервисах в интернете, которые генерируют изображения для биометрического паспорта (например, здесь), вы можете загрузить и отредактировать свое изображение, а затем обработать его в соответствии с биометрическими требованиями. На некоторых из этих сайтов вы также можете напрямую заказать готовый продукт — распечатанные фотографии.
Wordwall
Пользователю доступны до 33 интерактивных шаблонов и до 21 шаблона для печати — их количество зависит от выбранного тарифного плана. Чтобы сделать свою игру, требуется выбрать формат, заполнить шаблон учебным контентом и добавить в онлайн-урок. Или распечатать материалы, если занятие проходит офлайн.
Сервис предлагает создавать не только простые интерактивные задания по типу «Найди пару», но и викторины со множественным выбором и ограниченным временем, несколькими «жизнями» и бонусным раундом.

Интерактивное задание для учащихся младших классов по теме «Вопросительные слова». Видео: Wordwall / Skillbox