Язык программирования Ардуино
Когда у вас есть на руках плата микроконтроллера и на компьютере установлена среда разработки, вы можете приступать к написанию своих первых скетчей (прошивок). Для этого необходимо ознакомиться с языком программирования.
Для программирования Arduino используется упрощенная версия языка C++ с предопределенными функциями. Как и в других Cи-подобных языках программирования есть ряд правил написания кода. Вот самые базовые из них:
- После каждой инструкции необходимо ставить знак точки с запятой (;)
- Перед объявлением функции необходимо указать тип данных, возвращаемый функцией или void если функция не возвращает значение.
- Так же необходимо указывать тип данных перед объявлением переменной.
- Комментарии обозначаются: // Строчный и /* блочный */
Подробнее о типах данных, функциях, переменных, операторах и языковых конструкциях вы можете узнать на странице по программированию Arduino. Вам не нужно заучивать и запоминать всю эту информацию. Вы всегда можете зайти в справочник и посмотреть синтаксис той или иной функции.
Все прошивки для Arduino должны содержать минимум 2 функции. Это setup() и loop().
Функция setup
Функция setup() выполняется в самом начале и только 1 раз сразу после включения или перезагрузки вашего устройства. Обычно в этой функции декларируют режимы пинов, открывают необходимые протоколы связи, устанавливают соединения с дополнительными модулями и настраивают подключенные библиотеки. Если для вашей прошивки ничего подобного делать не нужно, то функция все равно должна быть объявлена. Вот стандартный пример функции setup():
Функция loop
Функция loop() выполняется после функции setup(). Loop в переводе с английского значит «петля». Это говорит о том что функция зациклена, то есть будет выполняться снова и снова. Например микроконтроллер ATmega328, который установлен в большинстве плат Arduino, будет выполнять функцию loop около 10 000 раз в секунду (если не используются задержки и сложные вычисления). Благодаря этому у нас есть большие возможности.
Ввод текста на Ардуино с помощью энкодера
Для этого занятия нам потребуется:
- плата Arduino Uno / Arduino Nano / Arduino Mega;
- цифровой энкодер (модуль KY-040);
- дисплей LCD 1602 (по желанию);
- провода «папа-мама».

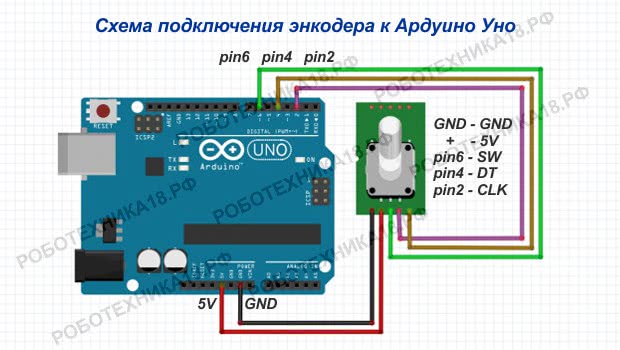
Схема подключения энкодера (KY-040) к Ардуино Уно
| Encoder | Arduino Uno | Arduino Nano | Arduino Mega |
| GND | GND | GND | GND |
| + | 5V | 5V | 5V |
| SW | 6 | 6 | 6 |
| DT | 4 | 4 | 4 |
| CLC | 2 | 2 | 2 |
Для первого примера программы следует подключить энкодер к Ардуино, согласно схеме размещенной выше, и установить библиотеку RotaryEncoder.h. Библиотеки можно скачать на нашем сайте здесь. Вся информация будет выводится на монитор порта Arduino IDE. А окончательный вариант строки String сохранится в переменную stroka. Большую часть настроек в программе можно менять по своему усмотрению.
Скетч. Ввод текста энкодером на Ардуино
#include "RotaryEncoder.h" // библиотека для энкодера
RotaryEncoder encoder(4, 2); // пины подключение энкодера (DT, CLK)
#define SW 6 // пин подключения порты SW энкодера
byte scale = 5; // указываем сколько символов должно быть в строке
// создаем массив из 39 символов - его можно увеличивать и уменьшать
char massiv = {
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'G', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
' ', '-', '/', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'
};
String simvol;
String stroka;
byte w;
int pos;
int newPos;
boolean buttonWasUp = true;
void setup() {
Serial.begin(9600); // подключаем монитор порта
pinMode(SW, INPUT_PULLUP); // подключаем пин SW
// выводим первый символ в массиве на монитор порта
simvol = massiv;
Serial.println(simvol);
}
void loop() {
while (w < scale) {
// проверяем положение ручки энкодера
encoder.tick(); newPos = encoder.getPosition();
// указываем максимальный и минимальный диапазон энкодера
if (newPos > 38) { encoder.setPosition(0); }
if (newPos < 0) { encoder.setPosition(38); }
// если положение энкодера изменилось - выводим на монитор символ
if (pos != newPos && newPos <= 38 && newPos >= 0) {
pos = newPos;
simvol = massiv;
Serial.println(simvol);
}
// узнаем, отпущена ли кнопка энкодера сейчас
boolean buttonIsUp = digitalRead(SW);
// если кнопка была отпущена и не отпущена сейчас
if (buttonWasUp && !buttonIsUp) {
// исключаем дребезг контактов кнопки энкодера
delay(10);
// узнаем состояние кнопки энкодера снова
buttonIsUp = digitalRead(SW);
// если кнопка была нажата, то сохраняем символ в строку
if (!buttonIsUp) {
w = w + 1;
stroka = stroka + simvol;
Serial.println(stroka);
encoder.setPosition(0);
}
}
// запоминаем состояние кнопки энкодера
buttonWasUp = buttonIsUp;
}
// если было введено 5 символов - выходим из цикла while
Serial.println(stroka);
delay(1000);
}
Пояснения к коду:
- массив содержит 39 символов, при этом нумерация начинается с нуля. Т.е. позиции ручки энкодера «0» соответствует символ «А»;
- в программе цикл while выполняется 5 раз — это указывается в переменной , которая отвечает за конечную длину всей строки.
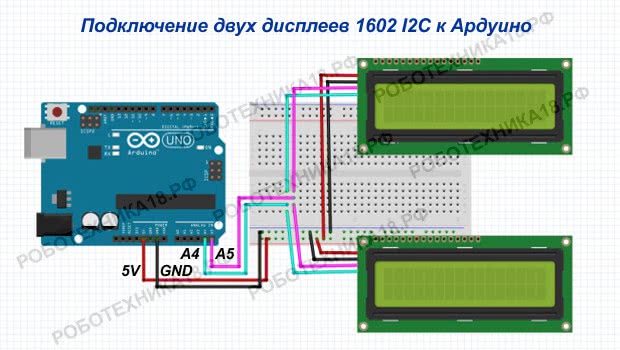
Подключение двух дисплеев по I2C
По умолчанию у всех дисплеев 1602 с модулем I2C адрес — «0x27», но можно изменить адрес текстового экрана и узнать его через сканер iic шины. Таким образом, если у вас есть необходимость подключить к одному микроконтроллеру несколько дисплеев 1602, то следует изменить адреса устройств, что бы не было совпадений. Давайте рассмотрим, каким образом изменить IIC адрес жидкокристаллического дисплея.

Текстовый дисплей 16×2 с модулем I2C
Если перевернуть дисплей и посмотреть на IIC модуль (смотри фото выше), то там можно заметить контакты, обозначенные, как «A0», «A1» и «A2». Если по умолчанию LCD имеет адрес «0x27» на шине IIC, то замкнув перемычку «A0», адрес дисплея сменится на «0x26». Таким образом, к одной шине можно подключить несколько дисплеев, не забыв указать их адреса в скетче — смотри следующий пример кода.
Скетч. Подключение нескольких LCD 1602 к шине i2c

Подключение к Ардуино двух дисплеев 16×2 по I2C
Перед загрузкой следующего скетча, сначала соберите схему с двумя дисплеями и просканируйте шину IIC. Это необходимо сделать, чтобы убедится в том, что плата Arduino «видит» оба устройства на шине. А также перепроверить правильность адресов. После этого можно загружать следующий код, который позволит управлять сразу двумя дисплеями с модулями IIC от одного микроконтроллера Arduino Uno.
#include <Wire.h> // библиотека для шины I2C
#include <LiquidCrystal_I2C.h> // библиотека для 16x2 I2C
LiquidCrystal_I2C LCD1(0x27, 16, 2); // присваиваем имя первому дисплею
LiquidCrystal_I2C LCD2(0x26, 16, 2); // присваиваем имя второму дисплею
void setup() {
LCD1.init(); // инициализация первого дисплея
LCD2.init(); // инициализация второго дисплея
LCD1.backlight(); // включение подсветки
LCD2.backlight(); // включение подсветки
}
void loop() {
// прокручиваем надпись на первом дисплее
LCD1.setCursor(1, 0);
LCD1.print("I LOVE ARDUINO");
LCD1.scrollDisplayLeft();
// прокручиваем надпись на втором дисплее
LCD2.setCursor(1, 0);
LCD2.print("HELLO WORLD");
LCD2.scrollDisplayRight();
delay(300);
}
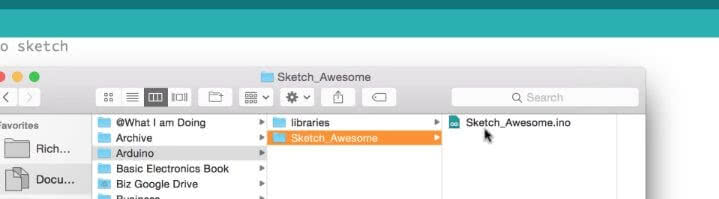
Sketch Folders
If you go into your file directory system and open up the Sketchbook folder (again, named “Arduino” by default), you may see a bunch of folders that you didn’t make.
This is because every Arduino file must be inside a folder that has the same name as the file (there are some exceptions to this that we’ll talk about in a moment).
Let me say that one more time because it is really important to understand.
When I write a new sketch and save it, the Arduino IDE automatically creates a new folder that has the exact same name as the sketch itself. The Arduino file (which has the extension .ino) is placed inside this enclosing folder, which is called a sketch folder.

If you go into the Sketchbook folder and change the name of the enclosing folder, it will create some issues. The first issue is that when you go to File > Sketchbook, the sketch will no longer show up! If you want to open this sketch you need to go to the .ino file in your directory and open it from there.
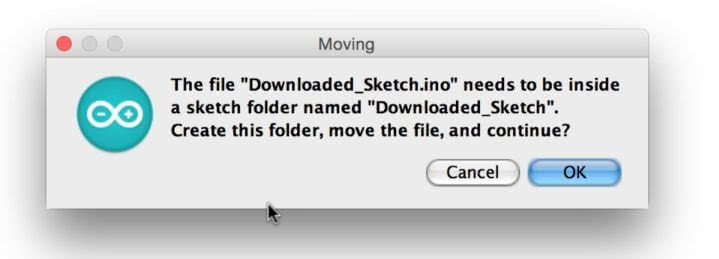
If you open a .ino file that is not inside an enclosing sketch folder of the exact same name, then you will get a pop-up from the Arduino IDE that says:
“The file “sketch_name.ino” needs to be inside a sketch folder named “sketch_name”. Create this folder, move the file, and continue?”

If you choose Cancel, the sketch will not open. If you choose OK, then a folder gets created (it will have the same name as the sketch) and the .ino file is placed inside it.
This sketch folder will be created in whatever directory the .ino file was that you tried to open. For example, if you tried to open a .ino file that was in your My Downloads folder, then the enclosing sketch folder also will be created inside the My Downloads folder.
4Среда разработки Codeblocks for Arduino
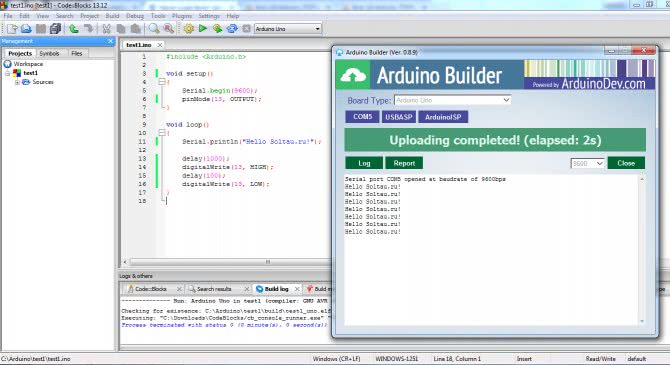
Существуют и другие среды разработки для Arduino кроме перечисленных. Например, CodeBlocks. Основное её отличие от описанных IDE – возможность писать код для микроконтроллеров и некоторых других платформ, не только для Arduino. Более подробно описывать её не буду, проще почитать информацию на официальном сайте и файлы справки.

Среда разработки CodeBlocks для Arduino
Теперь мы знаем, что существуют альтернативные, гораздо более удобные, среды разработки, чем классическая Arduino IDE. Их использование может существенно упростить и ускорить написание ваших собственных скетчей.
Scratch
Эта графическая среда программирования была создана в 2003 году, когда группа сотрудников MIT Media Lab решила разработать язык программирования, доступный абсолютно для всех. В итоге через некоторое время публике был представлен Scratch.
Больше всего, пожалуй, он похож на Lego. По крайней мере, принцип тот же: это объектно ориентированная среда, в которой программы собираются из деталей, разноцветных и ярких. Эти детали можно перемещать, видоизменять, заставлять взаимодействовать различным образом. Основа Scratch — блоки команд, таких как сенсоры, переменные, движение, звук, операторы, внешность, перо, контроль и пр. Встроенный графический редактор дает возможность нарисовать любой объект. Не прошло и пяти лет с момента создания Scratch, как возник проект Scratch для Arduino (сокращённо — S4A), позволяющая программировать ПЛК Arduino.
К плюсам системы относится то, что она русифицирована и полностью локализована — любой желающий найдем множество данных по ней. Кроме того, работа в данной графической среде доступна даже для школьников младших классов, которые даже еще не слишком уверенно читают.
Совет. Для новичков в Scratch существует специальный ресурс: https://scratch-ru.info.
Необходимые компоненты
Аппаратные компоненты
- Плата Arduino Uno (купить на AliExpress).
- Шилд (плата расширения) драйвера двигателей L293D (купить на AliExpress).
- Старый HP/Epson принтер. Можно использовать старый компьютерный DVD привод.
- Мини сервомотор (купить на AliExpress).
- Алюминиевый лист (710mm x 710mm).
- Органическое стекло.
- Болты и гайки.
- Ручка.

Примечание: механическая часть этого проекта может во многом отличаться от того, что вы видите на фотографиях в этой статье. Но какую бы “механику” вы не использовали, убедитесь что в ней есть сервомотор. Мы, к примеру, не смогли найти старый DVD привод, поэтому использовали части от старого принтера для конструирования нашего плоттера.
Программное обеспечение
Arduino IDE version 1.6.6 или новее Processing IDE version 3.1.1 или новее (последнюю версию можно скачать здесь) Inkscape version 0.48.5 или новее. (скачать здесь) Grbl controller (опционально)
Что можно и чего нельзя
Ардуино работает на одноядерном и не шибко шустром процессоре. Его тактовая частота — 16 мегагерц, то есть 16 миллионов процессорных операций в секунду. Это не очень быстро, плюс ядро только одно, и оно исполняет одну команду за другой.
Вот какие ограничения это на нас накладывает.
Нет настоящей многозадачности. Можно симулировать многозадачность с помощью приёма Protothreading, но это скорее костыль. Нельзя, например, сказать: «Когда нажмётся такая-то кнопка — сделай так». Вместо этого придётся в основном цикле писать проверку: «А эта кнопка нажата? Если да, то…»
Нет понятия файлов (без дополнительных примочек, библиотек и железа). На контроллер нельзя ничего сохранить, кроме управляющей им программы. К счастью, есть платы расширения, которые позволяют немножко работать с файлами на SD-карточках.
Аналогично с сетью: без дополнительных плат и библиотек Ардуино не может ни с чем общаться (кроме как включать-выключать электричество на своих выходах).
Полегче со сложной математикой: если вам нужно что-то сложное типа тригонометрических функций, будьте готовы к тому, что Ардуино будет считать их довольно медленно. Для вас это одна строчка кода, а для Ардуино это тысячи операций под капотом. Пощадите.
Отчёты? Ошибки? Только при компиляции. У Ардуино нет встроенных средств сообщить вам, что ему нехорошо. Если он завис, он не покажет окно ошибки: во-первых, у него нет графического интерфейса, во-вторых — экрана. Если хотите систему ошибок или отчётность, пишите её
Если серьёзно, то перед заливом программы на контроллер компилятор проверит код и найдёт в нём опечатки или проблемы с типами данных. Но на этом всё: если у вас случайно получилась бесконечная петля в коде или при каких-то обстоятельствах вы повесите процессор делением на ноль — жмите перезагрузку и исправляйте код.
Какие виды плат поддерживаются в Arduino Web Editor
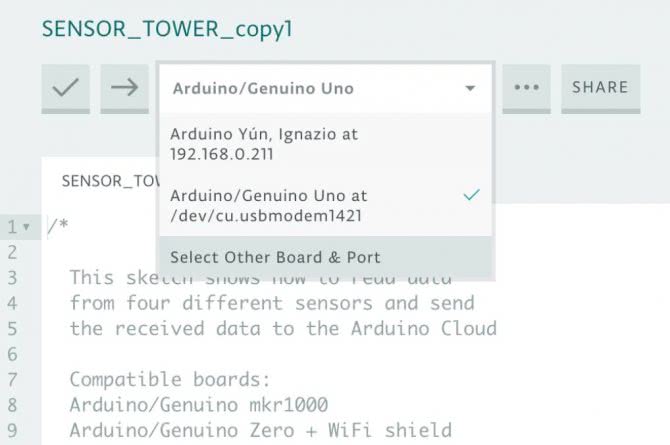
Arduino Web Editor позволяет автоматически определять вид платы и к какому порту компьютера она подключена. В настоящее время этот онлайн редактор поддерживает только официальные Arduino/Genuino платы, а также небольшое количество других сертифицированных плат. Вы можете увидеть полный список поддерживаемых плат в соответствующем выпадающем списке (‘Select Other Board and Port ‘) в данном редакторе.
Также в специальном всплывающем окне (popup window) вы можете проверить совместимость кода вашей программы с любой поддерживаемой платой даже если у вас в это время ее нет. Если подсоединенная к компьютера плата автоматически не определилась данным редактором, вы можете вручную выбрать ее из списка, но при этом не забудьте еще и выбрать порт, к которому она подсоединена.

Полный список поддерживаемого аппаратного обеспечения можно увидеть во всплывающем команде. Команда Arduino постоянно работает над расширением этого списка.
Монитор последовательной связи (Serial Monitor)
В Arduino Web Editor монитор последовательной связи Serial Monitor доступен в боковой панели.
Монитор последовательной связи считывает данные с платы, которая в данный момент выбрана в списке плат. Если вы хотите сменить плату (например, у вас к компьютеру подсоединено несколько плат), то просто выберите необходимую плату в списке плат. При смене платы автоматически обновится и используемый последовательный порт.
Если хотите протестировать работу монитора последовательной связи, можете открыть пример Examples > 03.Analog > AnalogInOutSerial. Загрузите код этого примера в плату и после этого вы увидите результат его работы.
В то время когда код программы будет загружаться панель будет серого цвета как показано на следующем рисунке.
Если в это время никакой платы к компьютеру не подсоединено высветится сообщение о том, что последовательный порт недоступен.
Если этот же самый порт используется и другими программами (например, Processing или десктопными приложениями), появится предупреждающее сообщение о том, что порт используется другим программным обеспечением.
Если вы хотите освободить этот порт для работы других приложений просто нажмите кнопку Disconnect (разъединиться) на панели.
Часть первая, I2C и библиотека «Wire».
Последовательный протокол обмена данными IIC (также называемый I2C — Inter-Integrated Circuits, межмикросхемное соединение). Разработана фирмой Philips Semiconductors в начале 1980-х как простая 8-битная шина внутренней связи для создания управляющей электроники. Так как право на использование его стоит денег фарма Atmel назвала его TWI, но смысл от этого не меняется.
Как это работает ?
Для передачи данных используются две двунаправленные лини передачи данных. SDA (Serial Data) шина последовательных данных и SCL (Serial Clock) шина тактирования. Обе шины подтянуты резисторами к плюсовой шине питания. Передача/Прием сигналов осуществляется прижиманием линии в 0, в единичку устанавливается сама, за счет подтягивающих резисторов.
В сети есть хотя бы одно ведущее устройство (Master), которое инициализирует передачу данных и генерирует сигналы синхронизации и ведомые устройства (Slave), которые передают данные по запросу ведущего. У каждого ведомого устройства есть уникальный адрес, по которому ведущий и обращается к нему. Конечно понятно что Ведущий это наш микроконтроллер , а ведомый наша память. Ведущее устройство начинает прижимать шину SCL к нулю с определенной частотой, а шину SDA прижимать или отпускать на определенное число тактов передавая Единичку или Нолик. Передача данных начинается с сигнала START потом передается 8 бит данных и 9-тым битом Ведомое устройство подтверждает прием байт прижимая шину SDA к минусу. Заканчивается передача сигналом STOP.
Библиотека «Wire».
Для облегчения обмена данными с устройствами по шине I2C для Arduino написана стандартная библиотека Wire которая есть уже в комплекте IDE. Она имеет следующие основные функции:
Wire.begin(Address) вызывается один раз для инициализации и подключения к шини как Ведущий или Ведомое устройство. Если Address не задан подключаемся как Мастер устройство.
Wire.beginTransmission(address) начинает передачу на ведомое I2C устройство с заданным адресом.
Wire.endTransmission() прекращает передачу данных ведомому. Функция возвращает значение типа byte:
- 0 — успех.
- 1- данные слишком длинны для заполнения буфера передачи.
- 2 — принят NACK при передаче адреса.
- 3 — принят NACK при передаче данных.
- 4 — остальные ошибки.
Wire.write() запись данных от ведомого устройства в отклик на запрос от ведущего устройства, или ставит в очередь байты для передачи от мастера к ведомому устройству.Фактически записывает данные в буфер. Размер буфера 32 байта ( минус 2 байта адрес, фактически 30 байт), а передает буфер функция Wire.endTransmission().
- Wire.write(value) — value: значение для передачи, один байт.
- Wire.write(string) — string: строка для передачи, последовательность байтов.
- Wire.write(data, length) — data: массив данных для передачи, байты. length: количество байтов для передачи.
Wire.read() Считывает байт, который был передан от ведомого устройства к ведущему или который был передан от ведущего устройства к ведомому. Возвращаемое значение byte : очередной принятый байт.
Это самые основные функции библиотеке, остальные мы рассмотрим по ходу пьесы ))
Библиотеки в Arduino Web Editor
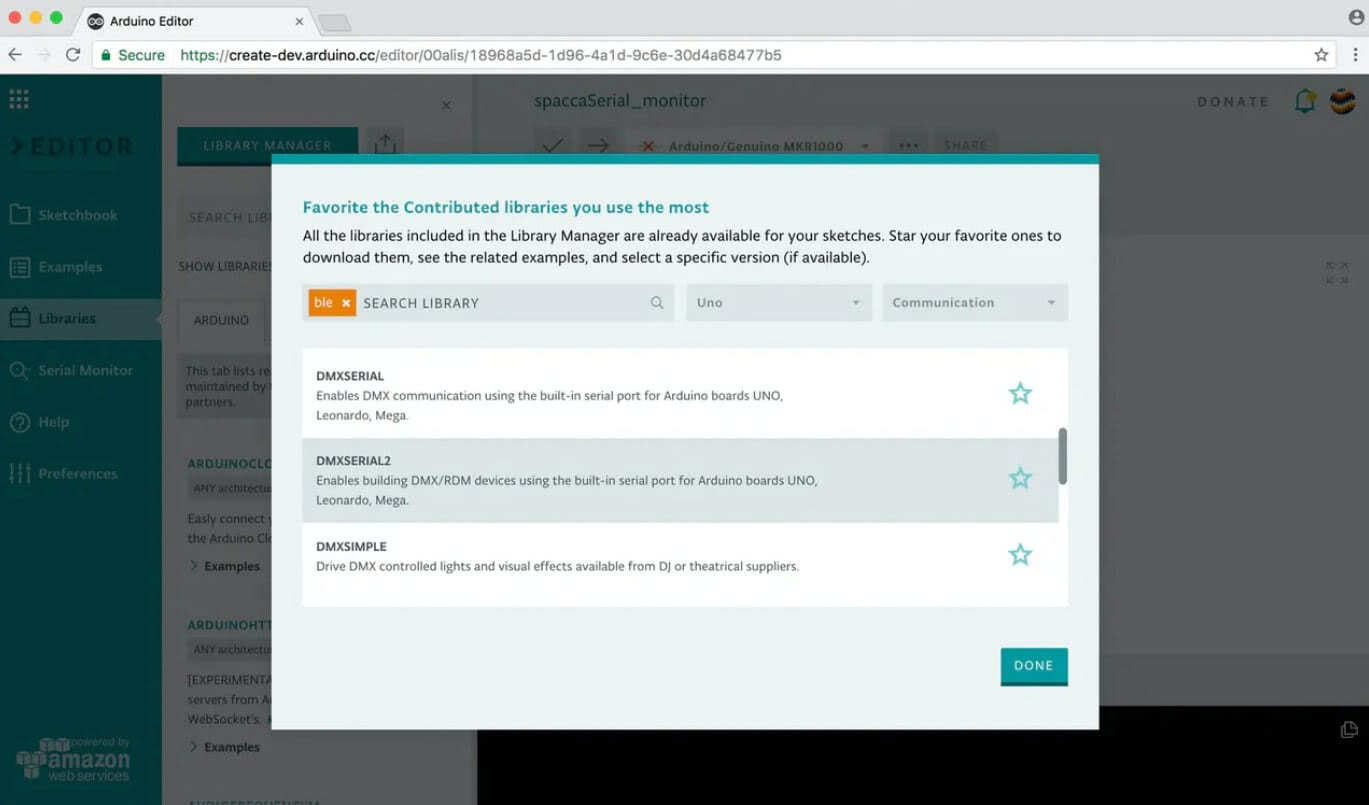
К настоящему времени сообществом Arduino написано более 700 библиотек, которые вы можете включить в ваши скетчи в Arduino Web Editor даже не устанавливая их. Вы можете посмотреть их все в менеджере библиотек (Library Manager) и отметить из них те, которые вам понравились больше всего. Из менеджера библиотек все эти библиотеки легко (автоматически) интегрируются в вашу программу без необходимости их установки.
 Поскольку все эти библиотеки располагаются на серверах официального сайта Arduino, то если вы предоставите доступ к вашему скетчу кому то еще, то он в Arduino Web Editor просто может скопировать его код к себе также не утруждая себя какими либо действиями по установке и использованию данных библиотек.
Поскольку все эти библиотеки располагаются на серверах официального сайта Arduino, то если вы предоставите доступ к вашему скетчу кому то еще, то он в Arduino Web Editor просто может скопировать его код к себе также не утруждая себя какими либо действиями по установке и использованию данных библиотек.
Если в обычных условиях (в оффлайн Arduino IDE) предоставление доступа к своему скетчу со всеми используемыми им библиотеками может быть весьма утомительной задачей, то Arduino Web Editor может значительно упростить и ускорить данный процесс. К примеру, можете протестировать скетч Thermostat Bot с большим количеством используемых им библиотек.
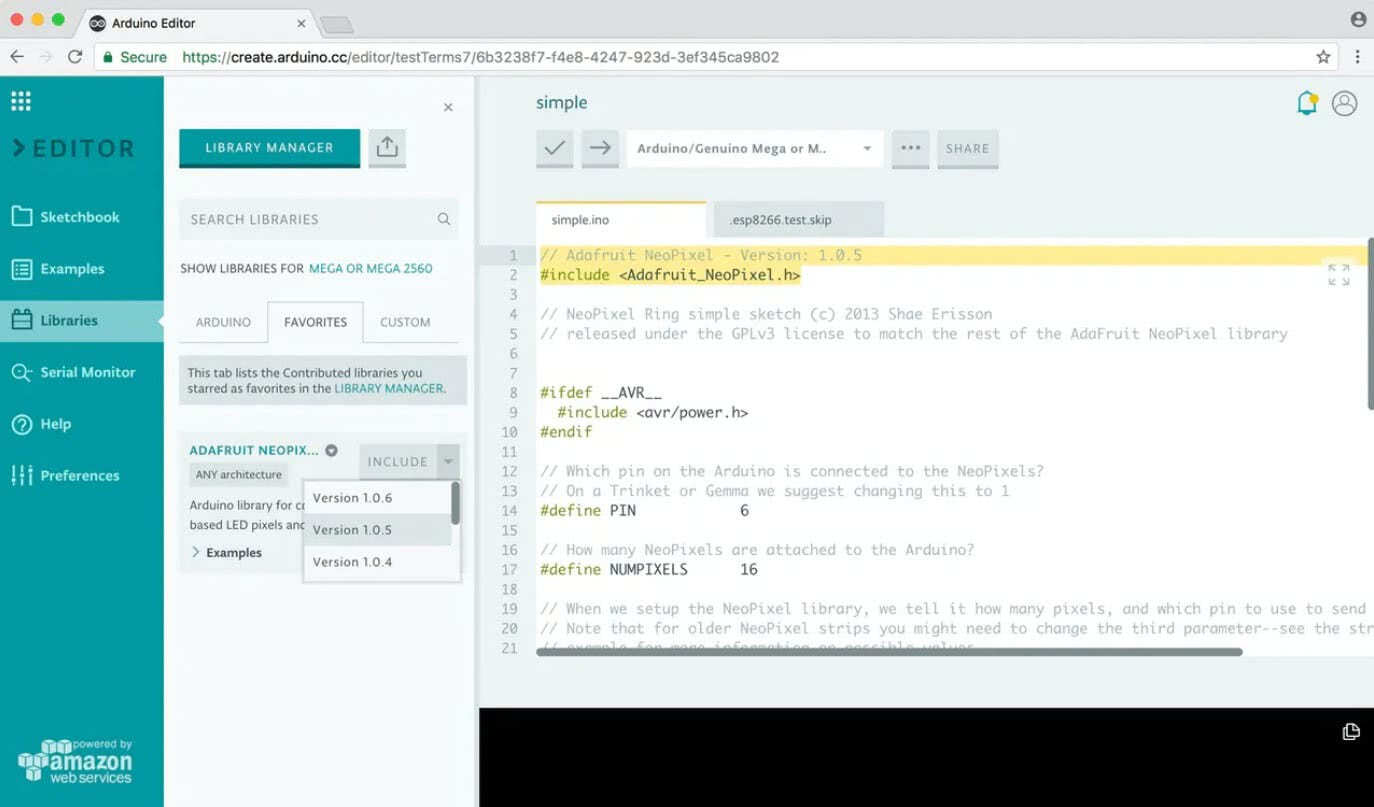
 Но что делать если вы хотите использовать строго определенную версию библиотеки? Для этого найдите эту библиотеку в менеджере библиотек и отметьте ее звездочкой – то есть добавьте ее в избранные. После этого она появится во вкладке «избранное» (Favorite) на панели библиотек (Libraries panel). И здесь вы уже можете указать нужную версию данной библиотеки и включить ее в ваш скетч. Сервис Arduino Web Editor добавляет в скетч специальные метаданные с номером версии библиотеки, поэтому компилятор (Arduino Builder) подключит в ваш скетч именно ту версию библиотеки, которая вам нужна. Во время компиляции скетча в этом онлайн редакторе сначала учитываются кастомные (custom) библиотеки, затем те библиотеки, которые вы добавили к себе в избранное, и затем встроенные (built-in) библиотеки Arduino.
Но что делать если вы хотите использовать строго определенную версию библиотеки? Для этого найдите эту библиотеку в менеджере библиотек и отметьте ее звездочкой – то есть добавьте ее в избранные. После этого она появится во вкладке «избранное» (Favorite) на панели библиотек (Libraries panel). И здесь вы уже можете указать нужную версию данной библиотеки и включить ее в ваш скетч. Сервис Arduino Web Editor добавляет в скетч специальные метаданные с номером версии библиотеки, поэтому компилятор (Arduino Builder) подключит в ваш скетч именно ту версию библиотеки, которая вам нужна. Во время компиляции скетча в этом онлайн редакторе сначала учитываются кастомные (custom) библиотеки, затем те библиотеки, которые вы добавили к себе в избранное, и затем встроенные (built-in) библиотеки Arduino.
Если вы добавили библиотеку к себе в избранные вы можете посмотреть примеры ее использования (related examples), получить подробную информацию по ней и также ссылку на сервис GitHub, откуда вы можете ее скачать.
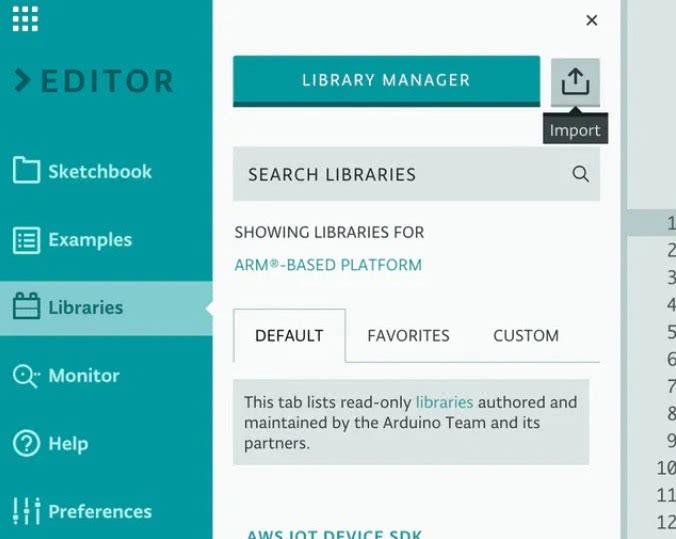
Если вы хотите импортировать в свой скетч пак (сборник) определенных библиотек, то вам необходимо заархивировать их все в виде единого zip файла и затем импортировать его в сервис.

Выбор платформы: Windows, Mac или Linux
Arduino Web Editor может работать со множеством разнообразных платформ. Если вы используете Windows, Mac или Linux вам необходимо будет просто установить специальный плагин от Arduino Web Editor, который позволит вам загружать скетчи из браузера в ваши платы Arduino.
Если у вас возникли какие либо проблемы с установкой данного плагина, вы всегда можете написать о возникшей проблеме в специальной теме на форуме, где специалисты техподдержки постараются решить вашу проблему.
В конце процесса установки данного плагина вас перебросит на страницу входа в аккаунт Arduino – используйте свои учетные данные чтобы войти в него.
Подключение Arduino к компьютеру и установка драйверов
Arduino подключаем к компьютеру с помощью USB кабеля типа A-B (такой же, как для принтера). При подключении операционная система попытается сама установить соответствующие драйверы, но скорее всего ей это не удастся и нужно будет установить эти драйвера вручную.
Цифровой мультиметр AN8009
Большой ЖК-дисплей с подсветкой, 9999 отсчетов, измерение TrueRMS…
Подробнее
Ручная установка драйверов выглядит примерно так:
- Подключите Arduino к USB
- Подождите пока система закончит поиск драйвера
- Зайдите в «Панель Управления» и откройте «Диспетчер устройств»
- Нажмите правой кнопкой мыши на «USB-Serial CH340» и выберите «Обновить драйвер».
- Выберите «Выполнить поиск драйверов на этом компьютере».
- Выберите папку «Drivers», находящуюся в распакованной папке «Arduino IDE».
- Подтвердите, что действительно хотите установить эти драйверы.
- Запомните номер COM-порта, который после установки драйверов отображается в верхней части окна.
Загружаем первый скетч в Arduino
Загрузка первого скетча, это состояние восторга не покидает продолжительное время. Описать то что ты испытываешь в момент удачи очень сложно, особенно если ты не когда ранее не имел дела с программируемой радиоэлектроникой. В голове крутятся мысли, идеи, и хочется скорее узнать на что же ещё способен этот кусок текстолита и набор радиодеталей ! Если вы прошли этап Arduino uno R3 CH340G подключение и настройка. к компьютеру, мы можем приступить к следующим действиям.
Первый скетч совсем не обязательно искать на просторах интернета или писать самому. Arduino IDE обладает набором предустановленных библиотек и примеров, которые вы можете использовать в своих проектах при дальнейшей работе с контроллером. Для начала откроем Arduino IDE и переходим на вкладку Файл в верхнем меню окна, далее наводим указатель мыши на пункт Примеры. Примеров скетчей много, но я предлагаю остановить выбор на скетче Blink в категории примеров Basics. Скетч очень простой и не требует каких либо дополнительных элементов для своей демонстрации.
Выбрав данный пример у нас открывается новое окно среды разработки Arduino с готовым для загрузки кодом прошивки контроллера. Выглядит это так.
Давайте немного разберём что несёт в себе этот скетч. С 1 по 23 сточку мы видим текст серого цвета. Этот текст несёт информационный характер и описывает пользователю некоторые параметры работы данного скетча, также автор этого скетча может оставить контактную информацию о себе. Эти строчки закомментированы и при прошивке контроллера они не загружаются в него. Закомментировать текст можно двумя способами. Первый способ будет удобен если нужно скрыть от загрузчика несколько строк, в таком случае используется знак /* в начале комментариев, */ в конце комментариев, как в первой и двадцать третьей строке. Второй способ больше подходит для описания части кода или какой либо функции, для этого используется // текст или код попавший за двойной слеш // в пределах одной строки будет скрыт от загрузки в контроллер, что мы можем наблюдать в остальной части кода. Кстати, если вы в дальнейшем планируете писать скетчи сами то, считается хорошим тоном оставлять описание параметров работы скетча и комментариев к функциям. Из описания которое оставил нам автор понятно следующее, что этот скетч заставляет встроенный в плату контроллера светодиод и привязанный к 13 цифровому пину, моргать с частотой в 1000 миллисекунд.
Я чувствую что вам уже не терпится побыстрее что нибудь загрузить в вашу Ардуинку. Для этого в верхней части окна находим 5 кнопок и нажимаем кнопку загрузить.
После нажатия кнопки начинается процесс компиляции кода и проверки его на наличие ошибок. Если загрузка кода проходит удачно, то об этом нас информирует строка состояния загрузки.
И на контроллере мы можем наблюдать как светодиод промаркированный латинской буквой L начинает моргать с заданной частотой.
Для большего понимания работы этого скетча, давайте немного отредактируем код и посмотрим что изменилось. Переходим на 34 строку кода и изменим время паузы, delay(1000); изменим на delay(10000); .
В результате этих манипуляций программа работы нашего контроллера изменилась. И сейчас светодиод на контроллере загорается не на 1 секунду как это было при загрузке исходного кода, а на 10 секунд. Сейчас мы программно указали в 33 строчке включить светодиод и этот светодиод будет гореть до тех пор пока относительно него не поступит другой команды. Поэтому в 34 строчке мы ставим паузу в 10 секунд а в 35 строчке гасим светодиод. Должно получится что то вроде ниже представленного изображения.
Как мне кажется представленной информации достаточно для начала работы с контроллером и мне остаётся только пожелать вам успехов и огромных результатов в ваших начинаниях.
Чтобы комментировать войдите или зарегистрируйтесь !
The Arduino Sketchbook Folder and Changing the Default Save Location
The default location where Arduino sketches you write will be saved is called the Sketchbook.
The Sketchbook is simply a folder on your computer like any other. It acts as a handy repository for sketches and is also where add-on code libraries get saved.
You can see the sketches in the Sketchbook folder by going to File > Sketchbook.
The default name of the Sketchbook folder is “Arduino” and the default location of the Sketchbook folder is in the “My Documents” folder (or just “Documents” for Mac users).
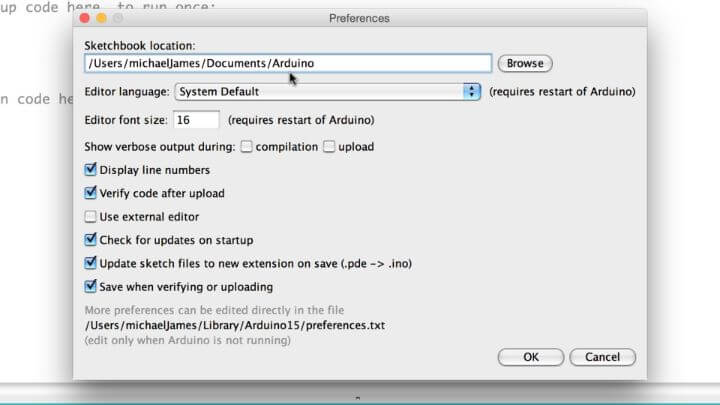
If your Sketchbook does not appear to be in this default location, you can see exactly where it is by opening the Arduino IDE and going to Arduino > Preferences.

The default file path for your sketches is listed at the top of Arduino Preferences window. Mine is:
/Users/michaelJames/Documents/Arduino
When I save a file in the Arduino IDE, this “Arduino” folder is the default location where the sketch will be saved, unless I choose to change that location by selecting a different folder on my computer’s directory.
If you want to change this default location, you click the Browse button next to the file directory path and choose a different place. Pretty simple.
Мигание светодиодом на плате Arduino из браузера
1. Запустите и настройте внешний вид Arduino Web Editor по своему желанию (пункт меню Preferences).
2. Соедините плату Arduino или Genuino с вашим компьютером. Платы и последовательные порты, к которым они подключены, автоматически определяются Arduino Web Editor и отображаются в специальном списке – выберите из этого списка ту плату, с которой хотите работать.
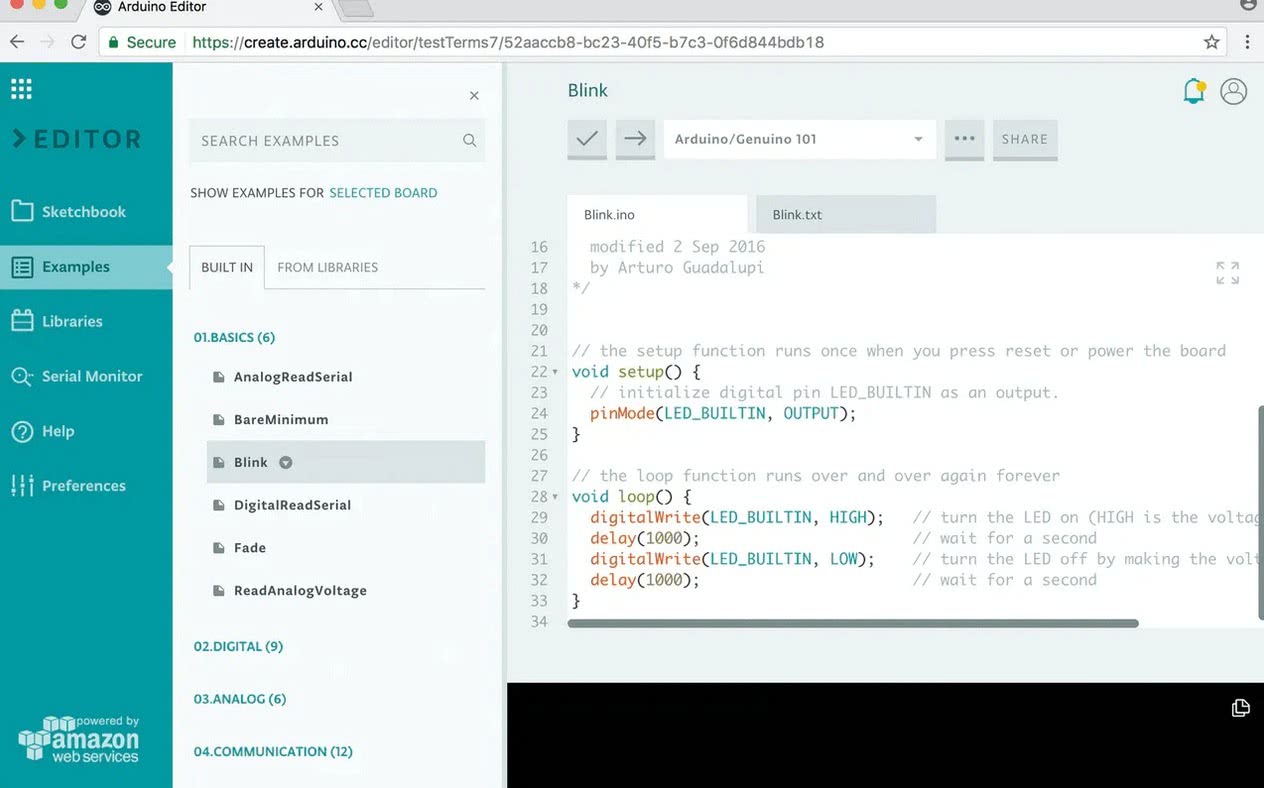
3. Начнем работу с самого простого примера. Для этого выберите в меню слева пункт ‘Examples’ (примеры), затем ‘Basic’ (основные) и затем ‘Blink’ (мигание). После этого код скетча для мигания светодиодом высветится в поле кода.
 4. Чтобы загрузить его в вашу плату нажмите кнопку ‘Upload ’. Пока код скетча будет проверяться и загружаться в плату на месте этой кнопки появится метка ‘BUSY’ (занято). Если загрузка скетча в плату прошла успешно внизу окна вывода данных появится сообщение “Success: Done uploading”.
4. Чтобы загрузить его в вашу плату нажмите кнопку ‘Upload ’. Пока код скетча будет проверяться и загружаться в плату на месте этой кнопки появится метка ‘BUSY’ (занято). Если загрузка скетча в плату прошла успешно внизу окна вывода данных появится сообщение “Success: Done uploading”.
5. После загрузки скетча в плату светодиод на ней начнет мигать – поздравляем, вы успешно загрузили программу мигания светодиодом в вашу плату.
6. Иногда новые платы Arduino/Genuino уже при изготовлении программируются программой мигания светодиодом. Так как же в этом случае понять что вы успешно загрузили программу мигания светодиодом в плату? Да очень просто. Просто уменьшите задержку в представленном примере и после этого загружайте его в плату – если все прошло успешно, то вы заметите что светодиод начнет мигать быстрее чем он мигал до этого.
Как вывести свой символ на LCD 1602
Вывести свой символ или кириллическую букву на дисплей поможет таблица знакогенератора (CGROM). Такой вид памяти в Ардуино, как CGRAM, может хранить собственные символы, но размер памяти ограничен и может вместить лишь 8 собственных символов. Один из нестандартных символов, который пригодится для создания домашней метеостанции — знак градуса. Давайте нарисуем символ.

Создаем свой символ для LCD дисплея 1602
Для начала возьмите листок бумаги и нарисуйте на нем таблицу, где будет 5 столбцов и 8 строчек. Далее заштрихуйте в таблице клеточки (смотри фото выше), которые должны высвечиваться на дисплее. Дело в том, что каждый символ на дисплее состоит из пикселей (5 пикселей в ширину и 8 пикселей в высоту). Далее представим наш символ в виде массива данных, состоящего из восьми элементов — восьми строк.
Разработка проекта
На современном рынке представлено множество устройств Arduino, имеющих различную комплектацию. Но универсального решения «на все случаи жизни» не существует. В зависимости от поставленной задачи каждый комплект подбирается в индивидуальном порядке. Чтобы избежать ошибок, требуется разработка проекта.
Какие проекты можно создавать на Arduino?
Ардуино позволяет создавать множество уникальных проектов. Вот лишь некоторые из них:
- Сборка кубика Рубика (система справляется за 0,887 с);
- Контроль влажности в подвальном помещении;
- Создание уникальных картин;
- Отправка сообщений;
- Балансирующий робот на двух колесах;
- Анализатор спектра звука;
- Лампа оригами с емкостным сенсором;
- Рука-робот, управляемая с помощью Ардуино;
- Написание букв в воздухе;
- Управление фотовспышкой и многое другое.
https://youtube.com/watch?v=gVF_XUccMuo
Составление проекта для умного дома
Рассмотрим ситуацию, когда необходимо сделать автоматику для дома с одной комнатой.
Такое здание состоит из пяти основных зон — прихожей, крыльца, кухни, санузла, а также комнаты для проживания.
При составлении проекта стоит учесть следующее:
- КРЫЛЬЦО. Включение света производится в двух случая — приближение хозяина к дому в темное время суток и открытие дверей (когда человек выходит из здания).
- САНУЗЕЛ. В бойлере предусмотрен выключатель питания, который при достижении определенной температуры выключается. Управление бойлером производится в зависимости от наличия соответствующей автоматики. При входе в помещение должна срабатывать вытяжка, и загорается свет.
- ПРИХОЖАЯ. Здесь требуется включение света при наступлении темноты (автоматическое), а также система обнаружения движения. Ночью включается лампочка небольшой мощности, что исключает дискомфорт для других жильцов дома.
- КОМНАТА. Включение света производится вручную, но при необходимости и наличии датчика движения эта манипуляция может происходить автоматически.
- КУХНЯ. Включение и отключение света на кухне осуществляется в ручном режиме. Допускается автоматическое отключение в случае продолжительного отсутствия перемещений по комнате. Если человек начинает готовить пищу, активируется вытяжка.
https://youtube.com/watch?v=HeBzkZZRrVQ
Отопительные устройства выполняют задачу поддержания необходимой температуры в помещении. Если в доме отсутствуют люди, нижний предел температуры падает до определенного уровня.
После появления людей в здании этот параметр поднимается до прежнего значения. Рекуперация воздуха осуществляется в случае, когда система обнаружила присутствие владельца. Продолжительность процесса — не более 10 минут в час.
Стоит обратить внимание, что если в доме планируется установка умных розеток, то для управления ими лучше использовать приложения на мобильных устройствах, WIFI или через SMS сообщения. Визуальное программирование для Arduino можно осуществлять с помощью специального приложения FLProg, которое можно скачать с официального сайта http://flprog.ru/
Визуальное программирование для Arduino можно осуществлять с помощью специального приложения FLProg, которое можно скачать с официального сайта http://flprog.ru/.