How to Connect the Geekcreit 0.96 Inch I2C OLED Display to Arduino
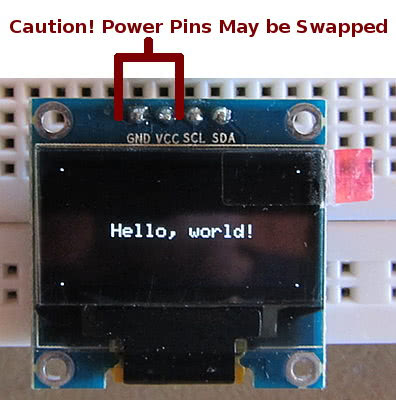
The first and most important thing to note is that some of the displays may have the GND and VCC power pins swapped around. Check your display to make sure that it is the same as the image below. If the pins are swapped, make sure to change the connections to the Arduino – OLED VCC connects to 5V on the Arduino, OLED GND to GND on the Arduino.
Caution! Make sure that you connect the power pins correctly. Some modules have GND and VCC swapped around. Don’t blow up your display!
Also make sure that your display is 5V compatible as this one is.

Geekcreit 0.96 Inch OLED Display I2C/TWI Pinout
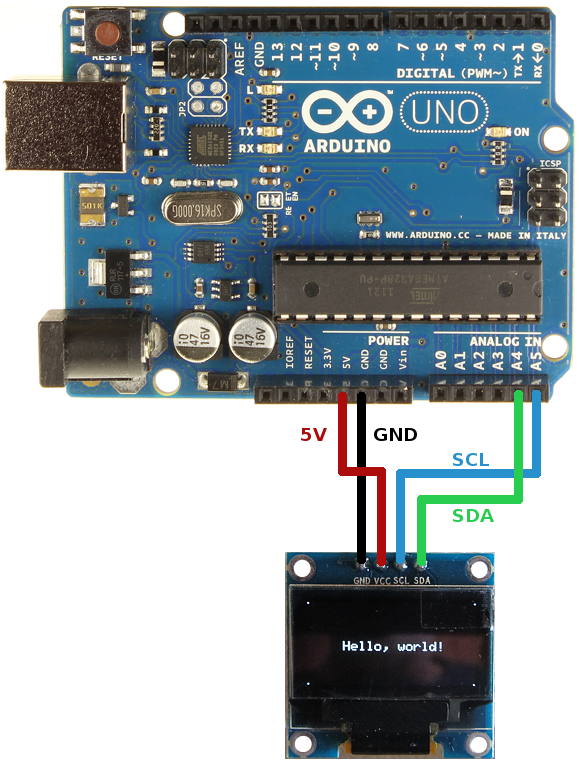
Arduino Uno OLED Wiring
The image below shows how to connect the Geekcreit 0.96 inch OLED I2C display to Arduino. Pin connections are as follows for wiring the OLED display to an Arduino Uno.
- OLED GND – Arduino GND
- OLED VCC – Arduino 5V
- OLED SCL – Arduino Uno A5
- OLED SDA – Arduino Uno A4

How to Connect the Geekcreit 0.96 Inch OLED I2C Display to Arduino – Wiring Diagram
Arduino MEGA 2560 OLED Wiring
Pin connections for wiring an Arduino MEGA 2560 to the OLED display are as follows.
- OLED GND – Arduino GND
- OLED VCC – Arduino 5V
- OLED SCL – Arduino MEGA 2560 pin 21
- OLED SDA – Arduino MEGA 2560 pin 20
Arduino 128 x 32 OLED I²C Libraries for SSD1306 and Graphics Functions
Two Arduino libraries must be installed in the Arduino IDE to start using the display. The SSD1306 driver library is used to initialize the display and provide low level display functions. The GFX library provides graphics functions for displaying text, drawing lines and circles, etc. Both these libraries can be installed from within the Arduino IDE.
Install the SSD1306 Driver Library
Start the Arduino IDE application. Use the top menu bar to select Tools → Manage Libraries… This opens the Library Manager dialog box.
In the Library Manager dialog box, type SSD1306 in the search field, as shown in the image below.
Select the SSD1306 Driver in the Arduino IDE
Hover the mouse cursor over the Adafruit SSD1306 item, and then click the Install button that appears.
Leave the Library Manager dialog box open to install the GFX library next.
Install the GFX Library
With the Library Manager dialog box still open from the above step, type GFX in the search field.
Hover the mouse cursor over the Adafruit GFX Library item in the Library Manager dialog box. Click the Install button that appears. This installs the GFX library.
luma.oled on Pi Zero
Run then enable SPI in “4 Interfacing Options” then “P5 I2C”. The said to enable in “> Advanced Options > A6 SPI”, I guess they moved it for some reason in Debian Stretch. After enabling there are character devices for SPI:
then give the user access:
and follow the luma.oled installation steps.
What was the point of removing pip, causing the last command to fail? This is a known issue in the luma.core documentation on Stretch: https://github.com/rm-hull/luma.core/issues/106 — fix is to reinstall with then install luma.oled as normal with . This succeeded. Now to try the examples, found in http://github.com/rm-hull/luma.examples — run an example:
It works! The OLED module shows the clock example. A sigh of relief, since I actually first ordered this same module from Amazon, Adafruit’s Monochrome 2.7” 128×64 OLED Graphic Display Module Kit, but the device was defective. Adafruit tests each module before shipment so I had more confidence their product would operate correctly. Here’s another module:
Описание
Winstar OLED WEO012864A представляет собой модуль дисплея с пассивной матрицей OLED-1,54 дюйма (128×64 точек). WEO012864A обладает размером модуля 42.04 x 27.22 мм, с активной площадью 35.05 x 17.51 мм. WEO012864A имеет встроенный IC SSD1309, с поддержкой 6800/8080 8-бит, I2C и 4-wire интерфейсов. OLED-дисплей WEO012864A имеет COG структуру и является качественным ультратонким дисплеем с отсутствием необходимости в подсветки (сам излучает); Так же преимуществами этих дисплеев является легкий вес и низкое энергопотребление. Этот 1,54-дюймовый OLED модуль подходит для: измерительных приборов, POS систем, Облачных/IoT систем, умных устройств, энергетических систем, автомобилестроении, коммуникационных систем, медицинских устройств и т.д.
В настоящее время WEO012864A доступен в белом, желтом и оранжевом цветах. Модуль WEO012864A может работать при температурах от -40 ° С до + 80С; а температура хранения — от -40С до + 85С.
DESCRIPTION
Winstar WEO012864C is a small OLED display which is made of 128×64 pixels, diagonal size only 0.96 inch. The WEO012864C 128×64 OLED Display has the outline dimension of 26.70 x 19.26 mm and AA size 21.74 x10.86 mm; it is built in with SH1106 controller IC and it communicates via 6800/8080 8-bit parallel, I2C and 4-wire serial interface. The WEO012864C is a small COG OLED display which is very thin; lightweight and low power consumption. It is suitable for handheld instruments, meters, mp3, wearable device, IoT, etc. WEO012864C module can be operating at temperatures from –40℃ to +80℃; its storage temperatures range from -40℃ to +85℃. Winstar provides ZIF FPC and Hotbar versions for customers to choose the suitable module for your application.
SPECIFICATIONS
Interface Pin Function
| No. | Symbol | Function | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | NC(GND) | No connection | ||||||||||||||
| 2 | C1N | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
||||||||||||||
| 3 | C1P | |||||||||||||||
| 4 | C2P | Connect to charge pump capacitor. These pins are not used and should be disconnected when Vpp is supplied externally. |
||||||||||||||
| 5 | C2N | |||||||||||||||
| 6 | VDD2 | 3.0 – 4.7V power supply pad for Power supply for charge pump circuit. This pin should be disconnected when VPP is supplied externally |
||||||||||||||
| 7 | NC | No connection | ||||||||||||||
| 8 | VSS | Ground. | ||||||||||||||
| 9 | VDD1 | Power supply input: 1.65 — 3.5V | ||||||||||||||
| 10 | IM0 | These are the MPU interface mode select pads.
|
||||||||||||||
| 11 | IM1 | |||||||||||||||
| 12 | IM2 | |||||||||||||||
| 13 | CSB | This pad is the chip select input. When CSB = “L”, then the chip select becomes active, and data/command I/O is enabled. | ||||||||||||||
| 14 | RESB | This is a reset signal input pad. When RES is set to “L”, the settings are initialized. The reset operation is performed by the RES signal level. | ||||||||||||||
| 15 | A0 | This is the Data/Command control pad that determines whether the data bits are data or a command. A0 = “H”: the inputs at D0 to D7 are treated as display data. A0 = “L”: the inputs at D0 to D7 are transferred to the command registers. In I2C interface, this pad serves as SA0 to distinguish the different address of OLED driver. |
||||||||||||||
| 16 | WRB | This is a MPU interface input pad. When connected to an 8080 MPU, this is active LOW. This pad connects to the 8080 MPU WR signal. The signals on the data bus are latched at the rising edge of the WR signal. When connected to a 6800 Series MPU: This is the read/write control signal input terminal. When R/W = “H”: Read. When R/W = “L”: Write. |
||||||||||||||
| 17 | RDB | This is a MPU interface input pad. When connected to an 8080 series MPU, it is active LOW. This pad is connected to the RD signal of the 8080 series MPU, and the data bus is in an output status when this signal is “L”. When connected to a 6800 series MPU , this is active HIGH. This is used as an enable clock input of the 6800 series MPU. When RD = “H”: Enable. When RD = “L”: Disable. |
||||||||||||||
| 18 | D0 | This is an 8-bit bi-directional data bus that connects to an 8-bit or 16-bit standard MPU data bus. When the serial interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SI). At this time, D2 to D7 are set to high impedance. When the I2C interface is selected, then D0 serves as the serial clock input pad (SCL) and D1 serves as the serial data input pad (SDAI). At this time, D2 to D7 are set to high impedance. |
||||||||||||||
| 19 | D1 | |||||||||||||||
| 20 | D2 | |||||||||||||||
| 21 | D3 | |||||||||||||||
| 22 | D4 | |||||||||||||||
| 23 | D5 | |||||||||||||||
| 24 | D6 | |||||||||||||||
| 25 | D7 | |||||||||||||||
| 26 | IREF | This is a segment current reference pad. A resistor should be connected between this pad and VSS. Set the current at 18.75uA. | ||||||||||||||
| 27 | VCOMH | This is a pad for the voltage output high level for common signals. A capacitor should be connected between this pad and VSS. |
||||||||||||||
| 28 | VPP | OLED panel power supply. Generated by internal charge pump. Connect to capacitor. It could be supplied externally. |
||||||||||||||
| 29 | VSL | This is a segment voltage reference pad. This pad should be connected to VSS externally. |
||||||||||||||
| 30 | NC(GND) | No connection |
Mechanical Data
| Item | Dimension | Unit |
|---|---|---|
| Dot Matrix | 128 x 64 | - |
| Module dimension | 34.50 × 23.00 × 1.65 | mm |
| Active Area | 29.42 × 14.20 | mm |
| Pixel Size | 0.205 × 0.197 | mm |
| Pixel Pitch | 0.230 × 0.222 | mm |
| Display Mode | Passive Matrix | |
| Display Color | Monochrome | |
| Drive Duty | 1/64 Duty | |
| Controller IC | SH1106 | |
| Interface | 6800/8080/3-SPI /4-SPI / I2C | |
| Size | 1.28 inch |
Absolute Maximum Ratings
| Parameter | Symbol | Min | Max | Unit |
|---|---|---|---|---|
| Supply Voltage for Logic | VDD1 | -0.3 | 3.6 | V |
| Power supply for charge pump circuit | VDD2 | -0.3 | 4.8 | V |
| Supply Voltage for Display | VPP | -0.3 | 14.5 | V |
| Operating Temperature | TOP | -40 | +80 | °C |
| Storage Temperature | TSTG | -40 | +85 | °C |
Electronical Characteristics
DC Electrical Characteristics
| Item | Symbol | Condition | Min | Typ | Max | Unit |
|---|---|---|---|---|---|---|
| Supply Voltage for Logic | VDD1 | - | 2.8 | 3.0 | 3.3 | V |
| Supply Voltage for Display | VPP | - | 6.75 | 7.25 | 7.75 | V |
| High Level Input | VIH | - | 0.8xVDD1 | - | VDD1 | V |
| Low Level Input | VIL | - | VSS | - | 0.2xVDD1 | V |
| High Level Output | VOH | - | 0.8xVDD1 | - | VDD1 | V |
| Low Level Output | VOL | - | VSS | - | 0.2xVDD1 | V |
| 50% Check Board operating Current | VPP =7.25V | 5.0 | 6.0 | 7.0 | mA |
FPC Options:
| Drawing | FPC Length | PIN | Pitch | ZIF FPC or HOTBAR FPC | Interface | FPC No. | Create Date |
|---|---|---|---|---|---|---|---|
| 13.2 | 30 | 0.7 | HOTBAR FPC | 6800/8080/3-SPI /4-SPI / I2C | FPC2070003001XXXXX03 | 20141107 | |
| 51.15 | 30 | 0.5 | ZIF | 6800/8080/3-SPI /4-SPI / I2C | FPC2050003011XXXXX18 | 20180123 |
Search keyword: 128×64 oled, oled 128×64, 1.28 oled, 1.28″ oled, 1.28 inch oled, oled 1.28, oled 1.28″, SH1106 oled
Interfacing mode for SSD1325: SPI
Solder on the included header:
and plug into a breadboard:
From here we have a choice, the SSD1325 controller chip supports three different interfacing modes (and other OLED controllers support various other modes as well):
Decided to go with SPI due to the low pin count. The reverse side of the board shows the BS1 and BS2 jumpers were already configured as “00”, meaning SPI:
Curiously, this board (labeled “TW28642270B03”) looks a lot different than Adafruit’s 2.7” pictures:
newer/prototype version?
Now that the header is soldered, wire it up to match the documented pinout, I connected it to a Raspberry Pi Zero as follows (using pinout.xyz for reference):
| OLED Module Pin | Pi Zero Pin | Remarks |
|---|---|---|
| 1 GND | P01-20 GND | GND, ground |
| 2 +3V | P01-17 3V3 | 3.3V, power |
| 4 DC | P01-18 GPIO 24 | data/command, the fourth wire of “4-wire SPI” (sic) |
| 7 SCLK | P01-23 GPIO 11 (SCLK) | serial clock |
| 8 DIN | P01-19 GPIO 10 (MOSI) | MOSI, master out slave in (MISO is not connected, no slave output) |
| 15 /CS | P01-24 GPIO 8 (CE0) | Chip enable/select 0 |
| 16 /RES | P01-22 GPIO 25 | reset |
1Описание FC-113 преобразователя последовательного интерфейса в параллельный
- Модуль FC-113 сделан на базе микросхемы PCF8574T, которая представляет собой 8-битный сдвиговый регистр – «расширитель» входов-выходов для последовательной шины I2C. На рисунке микросхема обозначена DD1.
- R1 – подстроечный резистор для регулировки контрастности ЖК дисплея.
- Джампер J1 используется для включения подсветки дисплея.
- Выводы 1…16 служат для подключения модуля к выводам LCD дисплея.
- Контактные площадки А1…А3 нужны для изменения адреса I2C устройства. Запаивая соответствующие перемычки, можно менять адрес устройства. В таблице приведено соответствие адресов и перемычек: «0» соответствует разрыву цепи, «1» – установленной перемычке. По умолчанию все 3 перемычки разомкнуты и адрес устройства 0x27.
I2C модуль FC-113 для подключения ЖК экрана
Установка библиотеки для модуля OLED
Контроллер SSD1306 OLED дисплея имеет гибкие, но сложные драйверы. Для использования контроллера SSD1306 необходимы огромные знания по адресации памяти. К счастью, была написана библиотека Adafruit SSD1306, которая позволяет довольно простыми и понятными командами управлять OLED дисплеем.
Чтобы установить библиотеку, перейдите в раздел Sketch > Include Library > Manage Libraries…. Подождите, пока менеджер библиотеки загрузит индекс библиотек и обновит список установленных библиотек.
Отфильтруйте результаты поиска, введя adafruit ssd1306. Там должна быть пара записей. Ищите Adafruit SSD1306 от Adafruit. Нажмите на эту запись, а затем выберите Установить.
Библиотека Adafruit SSD1306 представляет собой аппаратную библиотеку, которая выполняет функции более низкого уровня. Она должна быть сопряжена с библиотекой Adafruit GFX для отображения графических примитивов, таких как точки, линии, круги, прямоугольники и т. д. Также установите и эту библиотеку.
Как подключить LCD дисплей 1602 к Arduino
При сборке своего металлоискателя у меня на руках оказался LCD дисплей 1602, построенный на контроллера HD44780. Решил не упустить возможность и подключить его к своему китайскому аналогу Arduino UNO.
Вот такой дисплей 1602 будем сегодня подключать к Arduino.
Купить подобный экран можно за $1.25.
Цифры «1602» говорят о том, что дисплей состоит из 2-х строк, по 16 символов. Это довольно распространённый экран, с применением которого народ конструирует часы, тестеры и прочие гаджеты. Дисплей бывает с зелёной и голубой подсветкой.
- К дисплею я припаял гребёнку контактов, что бы можно было легко подключать провода.
Подключать дисплей 1602 к Arduino будем через 4-битный вариант параллельного интерфейса. Существует вариант и 8-битного интерфейса, но при нём задействуется больше проводов, а выигрыша в этом мы не увидим.
Кроме дисплея и Arduino, нам понадобятся провода и переменный резистор на 10кОм. Резистор подойдёт любой марки, лишь бы был необходимого номинала.
Питание на дисплей подаётся через 1-й (VSS) и 2-й (VDD) выводы. К выводам 15 (А) и 16 (K) — подаётся питание на подсветку дисплея.
Поскольку для питания и подсветки используется одно напряжение +5В, запитаем их от пинов Arduino «5V» и «GND».
Главное не перепутать полярность, иначе можно спалить электронику дисплея.
3-й вывод (V0) подключаем к ножке переменного резистора, им будем управлять контрастностью дисплея. Резистор можно не использовать, а вывод «V0» подключить к GND. В таком случае контрастность будет максимальной и не будет возможности её плавной регулировки.
5-й вывод (RW) используется для чтения с дисплея либо для записи в него. Поскольку мы будем только писать в дисплей, соединим этот вывод с землёй (GND).
Выводы: 4-й (RS), 6-й (E), 11-й (D4), 12-й (D5), 13-й (D6), 14-й ( D7) подключаем к цифровым пинам Arduino. Не обязательно использовать пины те же что и у меня, можно подключить к любым цифровым, главное затем правильно их выставить в скетче.
- Моя подключённая Ардуина, осталось соединить её с компьютером через USB и залить скетч.
- В примете будем использовать скетч из стандартного набора.
- В Arduino IDE выбираем «Файл» — «Образцы» — «LiquidCrystal» — «HelloWorld».
- Давайте посмотрим на код скетча.
В строке «LiquidCrystal lcd», в скобках, выставлены цифровые пины, которые задействованы на Arduino. Пины выставляются в такой последовательности: RS, E, DB4, DB5, DB6, DB7. Если вы задействовали другие цифровые пины, при подключении дисплея, впишите их в нужной последовательности в скобках.
В строке «lcd.print(«hello, world!»);» выводится приветствие на дисплей, по-умолчанию это надпись «hello, world!», её можно поменять на любую свою, пишем на латинице.
Загружаем скетч в Arduino и вот результат. Вместо «hello, world!» я вписал свой сайт. Строкой ниже, таймер производит отсчёт времени.
2.42” display with SSD1305
The 2.42” display is also 128×64 but slightly smaller than the 2.7”. It also has a different controller chip: SSD1305 instead of SSD1325. The SSD1305 supports 8-bit and SPI, just like the SSD1325, but also I2C. Solder on the header and plug it into the breadboard; fortunately, it has the same pinout so and supports the same interfacing mode as the other module so no wiring changes are needed, it can be swapped it interchangeably.
This board came configured for 8-bit interfacing mode (R18=R20=1):
necessitating desoldering the jumpers and moving them to R19 and R21, selecting SPI:
luma.oled doesn’t recognize “ssd1305” but it does support ssd1306 and selecting that display type works well:
Назначение функций и переменных
Подключаем библиотеку:
#include <iarduino_OLED.h> // Подключаем библиотеку. iarduino_OLED ОБЪЕКТ ( ); // Создаём объект (адрес по умолчанию 0x3C).
Инициализация
ОБЪЕКТ.begin(); // Инициализация работы с дисплеем.
Очистка экрана
ОБЪЕКТ.clrScr( ); // Очистка экрана дисплея (параметр - флаг разрешающий залить дисплей).
Заливка дисплея
ОБЪЕКТ.fillScr( ); // Заливка дисплея (параметр - цвет. 0-чёрный, 1-белый).
Инверсия экрана
ОБЪЕКТ.invScr( ); // Инверсия цветов экрана (параметр - флаг разрешающий инверсию).
Инверсия текста
ОБЪЕКТ.invText( ); // Инверсия цветов выводимого текста (параметр - флаг разр. инверсию).
Управление фоном текста
ОБЪЕКТ.bgText( ); // Управление наличием фона у выводимого текста.
Управление фоном изображений
ОБЪЕКТ.bgImage( ); // Управление наличием фона у выводимых изображений.
Выбор шрифта
ОБЪЕКТ.setFont( ШРИФТ ); // Выбор шрифта для выводимого текста (параметр - название шрифта).
Получение ширины символов
ОБЪЕКТ.getFontWidth(); // Получение ширины символов выбранного шрифта.
Получение высоты символов
ОБЪЕКТ.getFontHeight(); // Получение высоты символов выбранного шрифта.
Указание кодировки
ОБЪЕКТ.setCoding( ); // Указание кодировки текста в скетче.
Установка курсора
ОБЪЕКТ.setCursor( X , Y ); // Установка курсора в указанную позицию на экране.
Сдвиг курсора
ОБЪЕКТ.setCursorShift( X , Y ); // Сдвиг курсора на указанное количество пикселей.
Вывод текста
ОБЪЕКТ.print( ТЕКСТ/ЧИСЛО ); // Вывод текста или числа в указанную позицию.
Вывод изображения
ОБЪЕКТ.drawImage( КАРТИНКА ); // Вывод изображения в указанную позицию.
Получение ширины изображения
ОБЪЕКТ.getImageWidth( КАРТИНКА ); // Получение ширины изображения.
Получение высоты изображения
ОБЪЕКТ.getImageHeight( КАРТИНКА ); // Получение высоты изображения.
Вывод точки
ОБЪЕКТ.drawPixel( X , Y ); // Вывод точки в указанную позицию на экране.
Получение цвета точки
ОБЪЕКТ.getPixel( X , Y ); // Получение цвета точки в указанной позиции экрана.
Вывод линии
ОБЪЕКТ.drawLine( X1,Y1 , X2,Y2 ); // Вывод линии через две точки на экране.
Вывод прямоугольника
ОБЪЕКТ.drawRect( X1,Y1 , X2,Y2 ); // Вывод прямоугольника через две точки на экране.
Вывод круга
ОБЪЕКТ.drawCircle( X, Y ); // Вывод круга в указанную точку на экране.
Управление обновлением
ОБЪЕКТ.autoUpdate( ); // Управление обновлением (параметр - флаг разр. автообновление экрана).
Принудительное обновление данных на экране дисплея.
ОБЪЕКТ.update(); // Принудительное обновление данных на экране дисплея.
Текущая позиция курсора по оси X.
Переменная ОБЪЕКТ.numX // Принимает и возвращает текущую позицию курсора по оси X.
Текущая позиция курсора по оси Y.
Переменная ОБЪЕКТ.numY// Принимает и возвращает текущую позицию курсора по оси Y.
Для вывода только текстов и чисел, воспользуйтесь библиотекой iarduino_OLED_txt.
Подключение OLED дисплея 128×32
Подключение OLED экрана 128×32 по SPI
OLED экран 128×32 очень просто подключается по SPI так как в нем есть встроенный модуль согласования уровней. Сначала возьмите рельсу 0.1″ с 8 контактами.
Установите контакты на макетной плате длинной стороной, а сверху OLED экран. После этого припаяйте рельсу к OLED PCB.
После этого подключите Arduino — GND подключается к ground (земля), Vin подключается к 5V, DATA к digital 9, CLK к digital 10, D/C к digital 11, RST к digital 13 и CS к digital 12.
Скетч соответствует тому, как вы подключили экран к Arduino. После проверки работоспособности можете попробовать подключить другие контакты.
Пример находится в: File→Sketchbook→Libraries→Adafruit_SSD1306→SSD1306_128x32_SPI example
Если вы используете OLED экран 128×32, убедитесь, что вы раскомментировали строку «#define SSD1306_128_32» в верхней части скетча Adafruit_SSD1306.h. Раскомментировав эту строку, вы изменяете размер буфера.
Подключение OLED экрана 128×32 по I2C
OLED экран 128×32 можно легко подключить и по I2C. Опять-таки, причина в наличии модуля согласования уровней и регулятора. Сначала возьмите рельсу 0.1″ на 6 контактов.
Установите рельсу длинными контактами на макетной плате
Сверху установите OLED экран
Припаяйте рельсу к OLED PCB
Теперь подключите контакты к Arduino
- GND к GND
- Vin к 5V
- SDA к I2C Data (на Uno — это A4, на Mega — это 20, а на Leonardo — digital 2)
- SCL к I2C Clock(на Uno — A5, на Mega — это 21, а на Leonardo — digital 3)
- RST к 4 (вы можете изменить эти контакты в скетче дальше)
Это подключение соответствует тому, которое требуется для работы скетча примера. После того, как пример отработал, вы можете изменить пин RST. Вы не можете изменить контакты I2C, так как они ‘зафиксированы’ на уровне электросхемы.
Пример находится в: File→Sketchbook→Libraries→Adafruit_SSD1306→SSD1306_128x32_i2c example
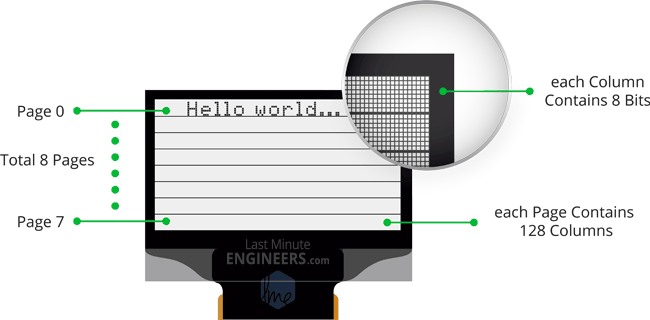
OLED Memory Map
Regardless of the size of the OLED module, the SSD1306 driver has a built-in 1KB Graphic Display Data RAM (GDDRAM) for the screen which holds the bit pattern to be displayed. This 1K memory area is organized in 8 pages (from 0 to 7). Each page contains 128 columns/segments (block 0 to 127). And each column can store 8 bits of data (from 0 to 7). That surely tells us we have
8 pages x 128 segments x 8 bits of data = 8192 bits = 1024 bytes = 1KB memory
The whole 1K memory with pages, segments and data is highlighted below.

Each bit represents particular OLED pixel on the screen which can be turned ON or OFF programmatically.
The 128×64 OLED screen displays all the contents of RAM whereas 128×32 OLED screen displays only 4 pages (half content) of RAM.
Here are the complete specifications:
| Display Technology | OLED (Organic LED) |
| MCU Interface | I2C / SPI |
| Screen Size | 0.96 Inch Across |
| Resolution | 128×64 pixels |
| Operating Voltage | 3.3V – 5V |
| Operating Current | 20mA max |
| Viewing Angle | 160° |
| Characters Per Row | 21 |
| Number of Character Rows | 7 |
if(typeof __ez_fad_position != ‘undefined’){__ez_fad_position(‘div-gpt-ad-arduinogetstarted_com-large-mobile-banner-1-0’)};How To Use OLED with Arduino
Install SSD1306 OLED library
-
On Arduino IDE, Go to Tools Manage Libraries
-
Search “SSD1306”, then find the SSD1306 library by Adafruit
-
Click Install button to install the library.
-
You will be ased for intall some other library dependancies
-
Click Install All button to install all library dependancies.
Program for OLED
Include library
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
Declare an SSD1306 OLED object
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 oled(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
In setup() function, initialize OLED display
if (!oled.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F(«SSD1306 allocation failed»));
while (true);
}
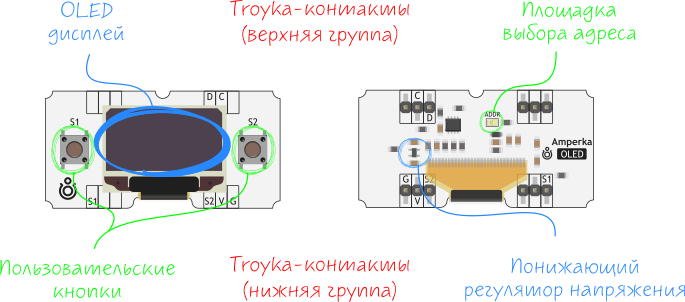
Элементы платы

OLED-дисплей
Дисплей модуля выполнен по технологии OLED с разрешением 128×64. Методика OLED (organic light-emitting diode) — это матрица точек, где каждый пиксель является отдельным светодиодом. Благодаря таким светящимся пикселям — OLED-дисплей обладает высокой контратсностью, углом обзора более 160° и не нуждается в подсветке.
Пользовательские кнопки
На модуле по бокам расположены две тактовых кнопки и .
Пока кнопка отпущена — на сигнальном пине присутствует логическая единица, а при нажатии на кнопку — логический ноль.
Troyka-контакты
На модуле выведено две пары Troyka-контактов.
Нижняя группа
- Питание (V) — соедините с рабочим напряжением микроконтроллера.
- Земля (G) — Соедините с землёй микроконтроллера.
Верхняя группа
- Сигнальный (D) — пин данных шины I²C. Подключите к пину микроконтроллера.
- Сигнальный (C) — пин тактирования шины I²C. Подключите к пину микроконтроллера.
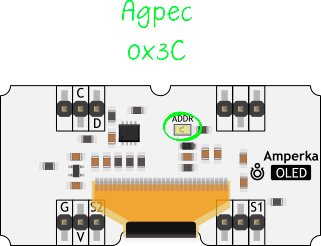
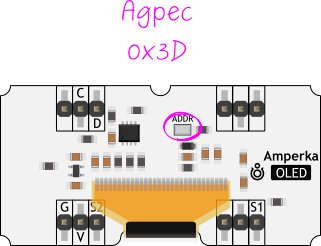
Смена адреса модуля
Иногда в проекте необходимо использовать несколько дисплеев. Для смена адреса капните каплей припоя на отведённую контактную площадку на обратной стороне модуля. После чего адрес дисплея сменится с на .

Понижающий регулятор напряжения
Линейный понижающий регулятор напряжения NCP582 с выходом 3,3 вольта, обеспечивает питание дисплейного модуля. Максимальный выходной ток составляет 150 мА.
На плате так же присутствует необходимая обвязка для сопряжения устройств с разными питающими напряжениями.
В нашем случае это может быть управляющая плата Arduino с 5 вольтовой логикой и OLED-дисплей с 3,3 вольтовой логикой.
Библиотеки для работы с i2c LCD дисплеем
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
- Библиотека Wire.h для работы с I2C уже имеется в стандартной программе Arduino IDE.
- Библиотека LiquidCrystal_I2C.h, которая включает в себя большое разнообразие команд для управления монитором по шине I2C и позволяет сделать скетч проще и короче. Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
#include <Wire.h>
#include <LiquidCrystal_I2C.h> // Подключение библиотеки
//#include <LiquidCrystal_PCF8574.h> // Подключение альтернативной библиотеки
LiquidCrystal_I2C lcd(0x27,16,2); // Указываем I2C адрес (наиболее распространенное значение), а также параметры экрана (в случае LCD 1602 - 2 строки по 16 символов в каждой
//LiquidCrystal_PCF8574 lcd(0x27); // Вариант для библиотеки PCF8574
void setup()
{
lcd.init(); // Инициализация дисплея
lcd.backlight(); // Подключение подсветки
lcd.setCursor(0,0); // Установка курсора в начало первой строки
lcd.print("Hello"); // Набор текста на первой строке
lcd.setCursor(0,1); // Установка курсора в начало второй строки
lcd.print("ArduinoMaster"); // Набор текста на второй строке
}
void loop()
{
}
Описание функций и методов библиотеки LiquidCrystal_I2C:
- home() и clear() – первая функция позволяет вернуть курсор в начало экрана, вторая тоже, но при этом удаляет все, что было на мониторе до этого.
- write(ch) – позволяет вывести одиночный символ ch на экран.
- cursor() и noCursor() – показывает/скрывает курсор на экране.
- blink() и noBlink() – курсор мигает/не мигает (если до этого было включено его отображение).
- display() и noDisplay() – позволяет подключить/отключить дисплей.
- scrollDisplayLeft() и scrollDisplayRight() – прокручивает экран на один знак влево/вправо.
- autoscroll() и noAutoscroll() – позволяет включить/выключить режим автопрокручивания. В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
- leftToRight() и rightToLeft() – Установка направление выводимого текста – слева направо или справа налево.
- createChar(ch, bitmap) – создает символ с кодом ch (0 – 7), используя массив битовых масок bitmap для создания черных и белых точек.
Альтернативная библиотека для работы с i2c дисплеем
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Скачать библиотеку можно на нашем сайте. Библиотека также встроена в последние версии Arduino IDE.